توضیحات
The Widget Area Block allows for multiple custom Widget Areas to be created on any page or post using the Gutenberg block editor. As a result, traditional widgets can be used along side blocks within your content. The plugin can be used to create new sidebars within layout blocks, or add widgets directly within your content.
There are many useful widgets that cannot be used with the WordPress 5 block editor. This custom block is designed to remedy that problem.
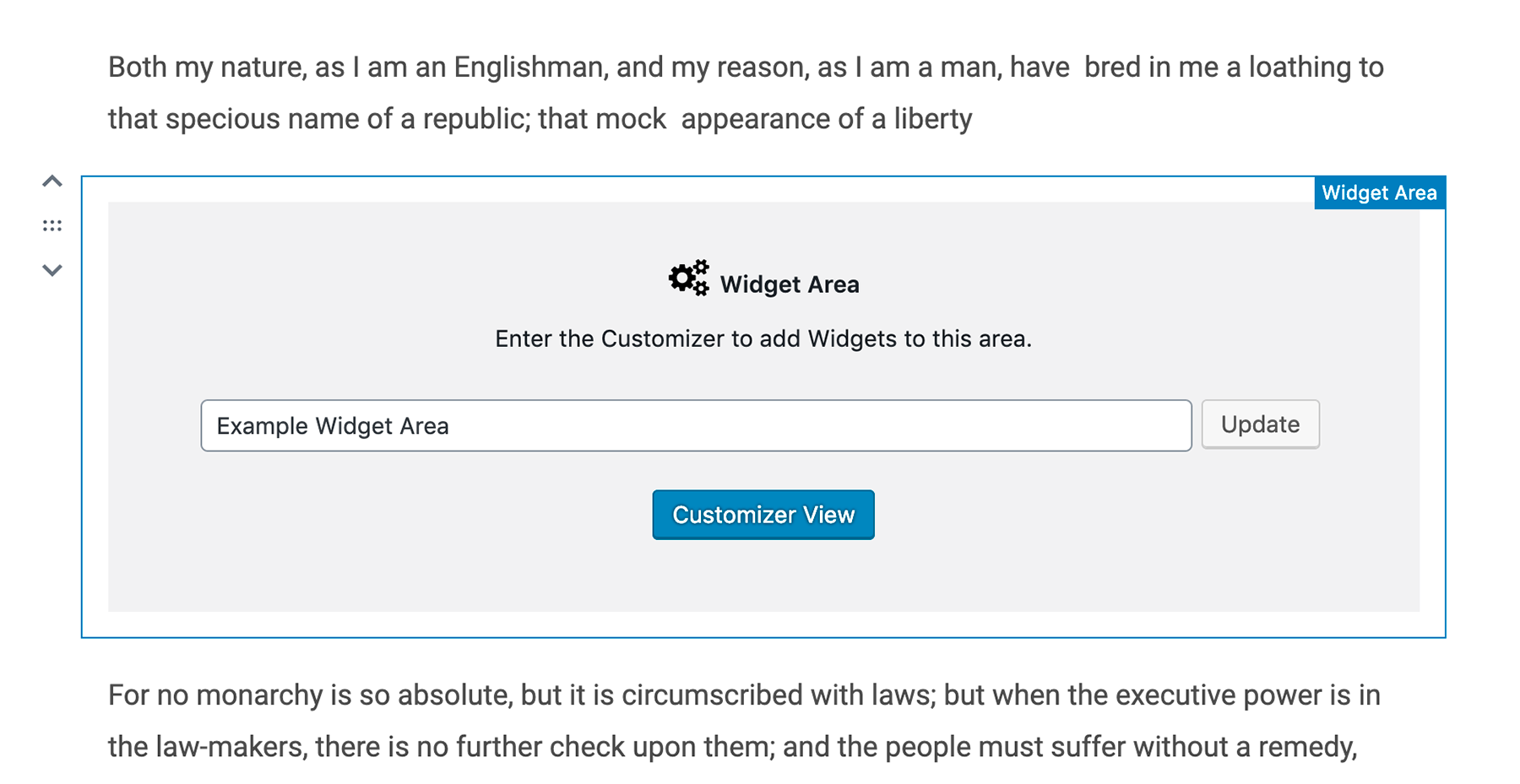
Simply add the Widget Area Block anywhere within your content. Then, name your custom Widget Area. Then, click the Customizer View button to add widgets to that section within the WordPress Customizer.
This block work perfectly with the Organic Builder Widgets Pro builder plugin. So, widgets and blocks can be used side-by-side to create dynamic page content.
Video Demo:
Get More Premium Blocks!
The Organic Blocks Bundle includes several premium blocks for the Gutenberg editor. The collection of blocks are designed to work with any WordPress theme.
- Content Slideshow Block View Example – Display a custom slideshow of your posts or pages anywhere on your site.
- Posts Block View Example – Showcase any post type in a customizable blog style layout.
- Portfolio Block View Example – Display a customizable portfolio of posts on any page of your website.
- Profile Block View Example – Feature personal profiles for authors or team members with endless social media links.
- Testimonials Block View Example – Showcase a slideshow of customer testimonials from any custom post type, even the Jetpack testimonials post type.
- Pages Block View Example – Display a group of featured pages on any page or post. An excellent block for building custom home page layouts.
- Header Block View Example – Create custom headers for your website. The header block allows for the adding of logos, custom menus, and more.
- Footer Block View Example – Similar to the Header Block, create custom footers for your website.
Getting Started
Follow the simple steps below to use the Widget Area Block:
- Within a Page or Post, select ‘Widget Area Block’ located within the ‘Widgets’ section.
- Add a unique name to your Widget Area.
- Click the ‘Update’ button.
- Click the ‘Customizer View’ button. The Customizer will launch, displaying your current page or post.
- Begin adding widgets to Widget Area within the Customizer.
بلوکها
این افزونه 1 بلوک ارائه میدهد.
- Widget Area
نصب
Note: This plugin relies on new WordPress features, so it requires WordPress version 5.0+ and PHP 5.3.29+
- Upload ‘organic-widget-area-block’ to the ‘/wp-content/plugins/’ directory
- Activate the plugin through the ‘Plugins’ menu in WordPress
- Add the Widget Area Block within any post or page content.
سوالات متداول
-
Q: Why would I use the Organic Widget Area Block?
-
A: There are thousands of useful widgets for a variety of purposes, such as displaying advertising, newsletters opt-in forms, or even building unique pages using Organic Builder Widgets Pro. The Widget Area Block allows you to display these traditional widgets within the content of the block editor. So, you can create more dynamic pages and posts.
نقد و بررسیها
توسعه دهندگان و همکاران
“Organic Widget Area Block” نرم افزار متن باز است. افراد زیر در این افزونه مشارکت کردهاند.
مشارکت کنندگانترجمه “Organic Widget Area Block” به زبان شما.
علاقه مند به توسعه هستید؟
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
گزارش تغییرات
1.2.3
- Fixed upgrade notice issue so it forever dismissible
1.2.2
- Fixed issue of loading editor styles on front-end
1.2.1
- Compatibility check for WP 5.7
- Updated upgrade notification
1.2
- Complete ES5 rebuild
- Drastically simplified structure
- Added support for wide and full alignment
- Tested with WP 5.5
- Added admin notice
- Added language files
1.1.1
- Changed __sleep() and __wakeup() functions to public
1.1
- Allow for Widget Area Block to be nested inside other blocks
- General block JS cleanup
1.0
- Initial plugin release