توضیحات
An easy-to-use, lightweight and powerful preloader plugin. Safelayout Cute Preloader helps you to add a beautiful, pure CSS animated preloader to your website.
امکانات
- انیمیشن CSS خالص.
- 35 Loading animation icons.
- 18 نوع انیمیشن برای پسزمینه.
- 13 Brand Image animation effects.
- 8 نوع انیمیشن برای متن.
- نوار پیشرفت و شمارنده.
- سازگار با تمام مرورگرها.
- قابلیت تنظیم کامل جزئیات.
- سازگار با هر نوع قالب.
- تصویر بارگذار اختصاصی خود را اضافه کنید.
- 431 Gradient colors for icon, progress bar and background (Pro).
- 23 جلوه فیلتر زیبا (نسخه پیشرفته).
- حداقل زمان اجرای پیشبارگذار.
- حداکثر زمان اجرای پیشبارگذار.
- دکمه بستن پیشبارگذار.
- Special preloader: You can have more than one preloader on your site. A different preloader for a specific data type (product) or a different preloader for a specific page/post.
Live Demo
Safelayout Cute Preloader Demo.
Documentation
How to add different preloaders to different page/post of your site.
How to set preloaders for different data types, for example a different preloader for products.
نسخه پیشرفته
نسخه پیشرفته پیشبارگذار Safelayout در دسترس است. به نسخه پیشرفته ارتقا دهید و امکانات کامل را دریافت کنید!
Safelayout other plugin
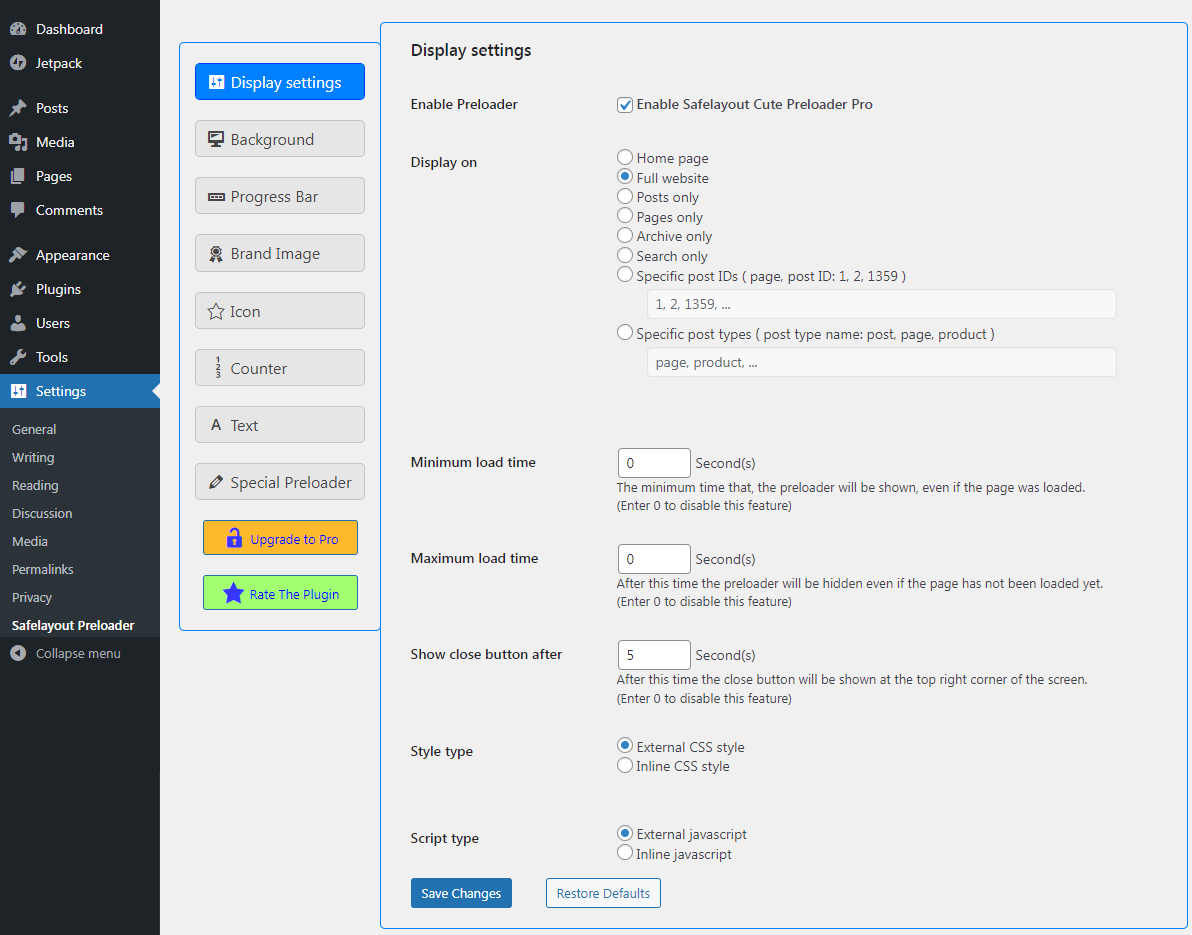
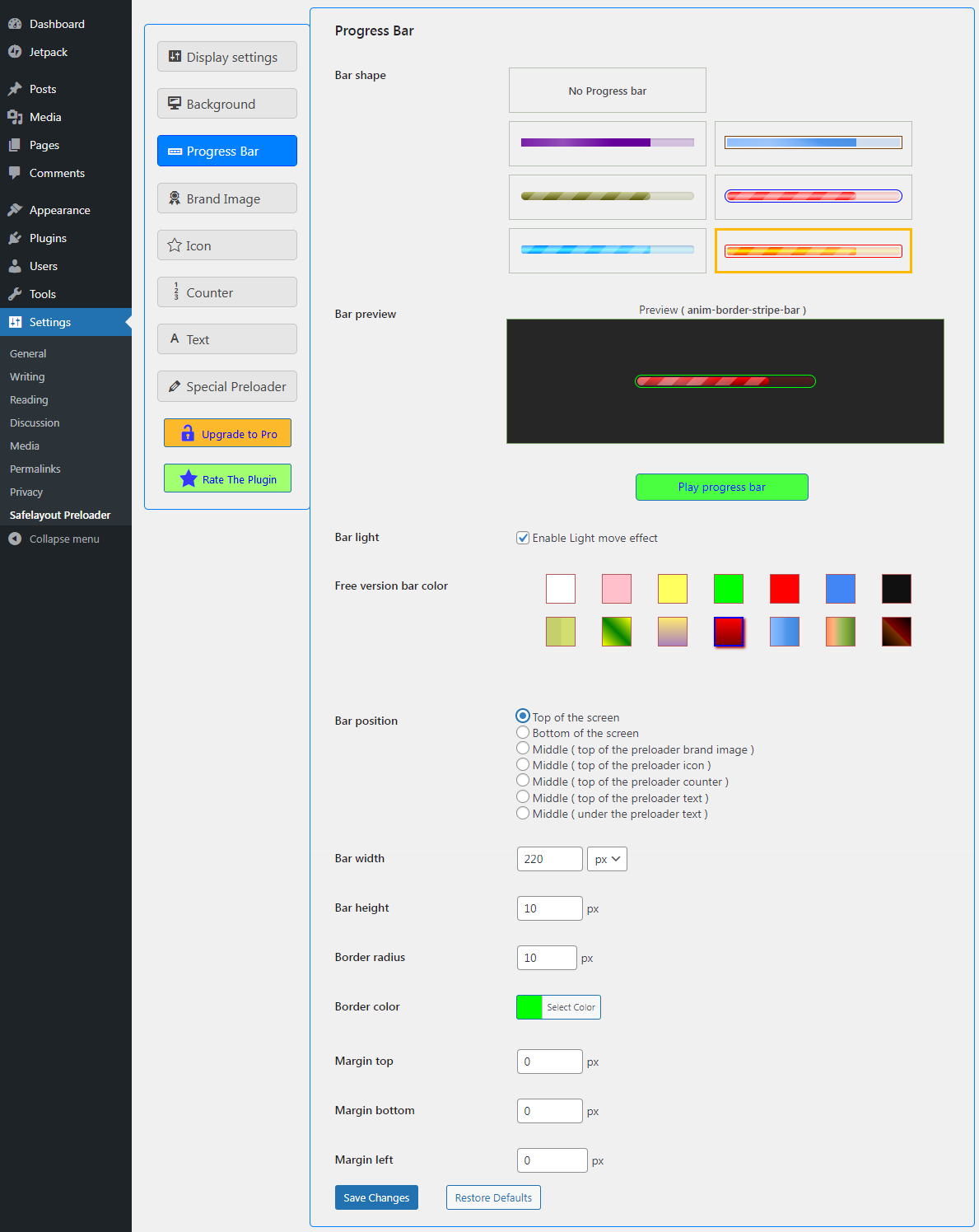
عکسهای صفحه
نصب
- به بخش افزونهها در داشبورد وردپرس خود بروید.
- روی دکمه افزودن کلیک کنید.
- روی دکمه بارگذاری افزونه کلیک کنید.
- افزونه زیپ شدهای که دانلود کردهاید را مرور و انتخاب کنید.
- با کلیک بر روی فعالکردن افزونه، افزونه را فعال کنید.
- از منوی تنظیمات->پیشبارگذار Safelayout برای پیکربندی افزونه استفاده کنید.
- سبک خود را انتخاب کنید و لذت ببرید.
نقد و بررسیها
توسعه دهندگان و همکاران
“Safelayout Cute Preloader – CSS3 WordPress Preloader” نرم افزار متن باز است. افراد زیر در این افزونه مشارکت کردهاند.
مشارکت کنندگان“Safelayout Cute Preloader – CSS3 WordPress Preloader” به 3 زبان ترجمه شده است. با تشکر از مترجمین برای همکاری و کمکهایشان.
ترجمه “Safelayout Cute Preloader – CSS3 WordPress Preloader” به زبان شما.
علاقه مند به توسعه هستید؟
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
گزارش تغییرات
2.0.60
- بهبود یافتن، افزودن کد پیشبارگذار.
2.0.50
- Added new animation effect for brand image.
- Updated bubble1 icon.
- Added rtl style to stripe progress bar.
2.0.40
- Updated some loading animation icons.
- Updated custom icon CSS.
- Updated brand image animation.
- Updated progress bar animation.
- Updated preloader close button.
- Updated readme.txt
2.0.31
- Updated some loading animation icons.
- Added resizing feature to post selection list.
- Fixed issue with HTML iframe tag.
- Fixed http_request_host_is_external filter issue.
2.0.21
- Fixed triple-spinner icon issue.
2.0.2
- Updated user interface.
- Added one new loading animation icon.
2.0.1
- Updated readme.txt
- Changed the rate reminder time.
2.0
- Increased the speed of the preloader.
- Decreased memory usage by the preloader.
1.9.4
- Fixed background size issue in some themes.
- بهبود یافتن، افزودن کد پیشبارگذار.
1.9.3
- Added three new icon types.
- Changed the Progress bar preview.
- Changed the color of some icons.
1.9.2
- Changed the show upgrade message time.
- Fix: Deactivation feedback is not working.
1.9.1
- Removed Pro features demo from, the free version.
1.9.0
- Added some color, in the free version.
- Added some icon effect, in the free version.
1.8.1
- Fixed deactivation feedback issue.
1.8.0
- Increased the speed of the preloader.
- Added two new Progress bar type.
- Added rate reminder notification in the WordPress dashboard.
1.7.0
- Added some color, in the free version.
1.6.0
- Special types: preloader for different data types, for example a different preloader for products.
- Activated the text color feature, in the free version.
- Activated the counter color feature, in the free version.
- Activated the Progress bar border color feature, in the free version.
1.5.0
- Added progress bar and counter.
1.4.0
- Added 23 new loading animation icons.
- Activated the Icon size feature, in the free version.
1.3.2
- Fixed brand image animation synchronization issue.
1.3.1
- Changed the settings page layout.
1.3.0
- Added special preloader (You can have more than one preloader on your site.)
- Added brand image with 12 animation effects.
1.2.1
- Protected all .php files from direct access.
1.2.0
- اضافه شدن گزینهای برای فعال/غیرفعال نمودن پیشبارگذار.
- اضافه شدن گزینهای برای مستثنی نمودن، خطای 404 (صفحه مورد نظر یافت نشد).
- اضافه شدن گزینهای برای مستثنی نمودن، برگه جستجو نتیجهای نداشت.
- اضافه شدن گزینهای برای مستثنی نمودن، برگه/نوشته بر اساس شناسه.
- اضافه شدن گزینهای برای مستثنی نمودن، برگه/نوشته بر اساس نام نوع.
- اضافه شدن گزینهای برای، فقط جستجو (Search only) در قسمت، نمایش در(Display on).
1.1.2
- حل شدن مشکل، نمایش فقط یک بار در هر جلسه (session).
1.1.1
- بهبود یافتن، افزودن کد پیشبارگذار.
1.1.0
- بهبود یافتن انیمیشن متن.
1.0.2
- اصلاح طرحبندی صفحه تنظیمات، برای زبانهای راست به چپ (RTL).
- فعال شدن گزینه اندازه قلم، در نسخه رایگان.
- فعال شدن گزینه حاشیه بالا، در نسخه رایگان.
1.0.1
- فعال شدن گزینه نمایش در(Display on)، در نسخه رایگان.
- فعال شدن گزینه نمایش فقط یک بار در هر جلسه (session)، در نسخه رایگان.
- فعال شدن گزینه دستگاه، در نسخه رایگان.
1.0
- انتشار اولیه.