توضیحات
Check out the latest WordPress deals for your site.
ویجت رسانه اجتماعی یک ویجت نوار کناری ساده است که به کاربران امکان می دهد URL های نمایه وب سایت های اجتماعی خود و دیگر گزینه های اشتراک را وارد کنید تا آیکون در نوار کناری به آن سایت اجتماعی رسانه ای نمایش داده شود و بیشتر در یک پنجره مرورگر مجزا باز شود.
امکانات
-
از سایت های رسانه های اجتماعی زیر پشتیبانی می کند:
- فیسبوک
- گزینه های بهینه سازی برای گوگل آنالیز
- توییتر
- مای اسپیس
- فریند فید
- اورکات
- هویس
- لینکدین
- aSmallWorld
- درمورد من
- صعود
- VK
- گودریدز
- گیت هاب
- اینستاگرام
- فلیکر
- Picasa Web Albums
- پینترست
- یوتیوب
- اسکایپ
- Digg
- ردیت
- Delicious
- StumbleUpon
- تامبلر
- Buzz
- گوگل تالک
- ویمو
- بلاگر
- وردپرس
- Yelp
- لست.اف ام
- پاندورا
- UStream
- imdb
- هیولو
- فلیتر
- Foursquare
- Meetup
- PlanCast
- SlideShare
- DeviantArt
- قلمه ها
- Live365
- آهنگ های دیجیتال
- Soundcloud
- بندکمپ
- ایستی
- اداره تجاری بهتر
- دایره بازرگانان
- ایی بای
- استیم
- RSS
- پست الکترونیکی (mailto: یا یک پیوند به سرویس لیست پستی)
- به علاوه 6 از خودتان را با استفاده از یک URL به یک آیکون و URL به سرویس ایجاد کنید
-
از ابعاد آیکون زیر انتخاب کنید:
- 16×16
- 24×24
- 32×32
- 64×64
- سفارشیسازی
-
از 4 بسته آیکون انتخاب کنید:
- وب 2.0 (پیش فرض) – آیکن های هنرمندان مختلف
- Sketch – Social Icons Hand Drawn by TheG-Force and Handycons by Janko At Warp Speed
- Heart – Heart v2 by The Design Superhero
- Cutout – Icontexto Inside Icons
- سفارشی – اینها از طریق به روز رسانی غیرقابل تغییر خواهند بود. اطمینان حاصل کنید که همان طرح نامگذاری را به عنوان آیکون های دیگر (facebook.png، twitter.png) دنبال کنید. اگر درمورد نامگذاری مطمئن نیستید می توانید به بسته های آیکون دیگر نگاه کنید. برای کسب اطلاعات بیشتر در مورد استفاده، به سؤالات متداول مراجعه کنید.
- توجه داشته باشید که برخی از آیکون ها در بسته ایجاد شده و برای این ویجت توسط خودم اضافه شده است. نه همه سایت های رسانه های اجتماعی درخواست شده گنجانده شده بود، بنابراین من سعی کردم آیکون هایی را ایجاد کنم که آیکون های هنرمند اصلی را تقلید کردند. اینها به من مربوط نیستند. من نسبت به هنرمندان اصلی را نسبت به طراحی آن اصلاح میکنم.
- تمام آیکون های این بسته تحت مجوز Creative Commons مجاز می باشند. توجه داشته باشید که برخی از این موارد فقط غیر تجاری هستند. لطفا به سایت های مرتبط شده در بالا مراجعه کنید تا اطلاعات کامل در مورد استفاده های مجاز خود را دریافت کنید.
-
از میان چندین انیمیشن انتخاب کنید از جمله:
- فشرده شدن (شما می توانید opacity شروع را نیز انتخاب کنید!)
- مقیاس (بزرگنمایی)
- پرش
- دسته کوچک موسیقی جاز (همه سه)
- توجه: از آنجا که این همه انیمیشن های CSS3 سبک هستند، IE6-7 در همه پشتیبانی نمی شوند، اگر چه IE8 مقیاس را پشتیبانی می کند. در IE6-8، آیکون ها متحرک نیستند و از کدورت 100٪ استفاده می کنند.
-
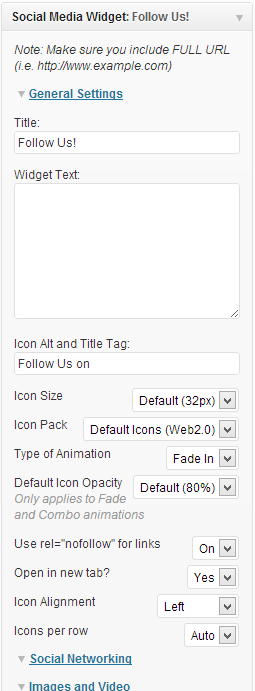
برچسب های alt / title تصویر خود را برای متن شناور بیش از حد (به عنوان مثال ما را در {service} دنبال کنید)
-
انتخاب کنید که آیا از لینک rel = “nofollow” استفاده کنید یا نه. (توصیه شده دیدن http://en.wikipedia.org/wiki/Nofollow)
-
انتخاب کنید که آیا لینک ها را در یک برگه جدید (یا پنجره مرورگر) باز کنید یا خیر.
-
ویجت خود را به سمت چپ، مرکز یا راست تنظیم کنید.
-
ترتیب آیکون ها را تنظیم کنید اما دوست دارید.
-
به تعداد آیکون ها در هر ردیف را انتخاب کنید در حال حاضر شما می توانید یک آیکون در هر ردیف یا خودکار (حداکثر # بر اساس عرض ظرف است ویجت قرار داده شده است).
اگر این پلاگین را دوست دارید، لطفا آن را ارزیابی کنید و روی “Works” برای نسخه وردپرس خود کلیک کنید!
کمک
لطفا با افزونه ای که برچسب گذاری شده است، پست در انجمن پشتیبانی WordPress.org اضافه کنید.
عکسهای صفحه
نصب
مراحل زیر را برای نصب افزونه دنبال کنید.
- پوشه ویجت اجتماعی و تمام مطالب را به / wp-content / plugins آپلود کنید
- Activate the plugin through the ‘Plugins’ menu in WordPress
- به ظاهر-> ابزارک بروید و ویجت (ویجت اجتماعی) را فعال کنید، تنظیمات را تنظیم کرده و ذخیره را کلیک کنید
سوالات متداول
-
چگونه می توانم شامل Localization شود؟
-
ساده ترین راه برای ترجمه ویجت رسانه های اجتماعی این است که پلاگین qTranslate را نصب کنید و سپس با استفاده از کد زیر (عنوان) عناوین “عناوین عناصر” و “عنوان تصویر”:
<!--:nl-->Volg ons<!--:--><!--:en-->Follow us<!--:--><!--:fr-->Suivre nous<!--:-->از README.txt برای آن افزونه برای استفاده بیشتر استفاده کنید.
-
چگونه می توانم از آیکون سفارشی خود استفاده کنم؟
-
- یک پوشه در سیستم فایل ایجاد کنید که توسط interwebs قابل دسترسی است. پیشنهاد می کنم آن را در پوشه wp-content خود قرار دهید و آن را ‘icons’ 1.1 نام دهید. آیکون های شما باید همانند من (facebook.png، twitter.png، pinterest.png، و غیره) برای این کار به کار برده شوند! به دایرکتوری ویجت های رسانه اجتماعی بروید و فایل ها را ببینید، اگر مطمئن نیستید که آنها چگونه نامگذاری شده اند.
- نمادهای خود را در آن پوشه آپلود کنید. این احتمالا یک ایده خوب است اگر همه آنها یکسان باشند.
- به کنترل پنل ویجت بروید (Admin -> Appearance -> Widgets)
- “آیکن های سفارشی” را به عنوان پک آیکون انتخاب کنید
- URL را به پوشه بسته آیکون وارد کنید (http://www.yoursite.com/blog/wp-content/icons)
- Enter the FULL PATH to the icon pack folder (/var/www/html/yoursite/blog/wp-content/icons)
- Click Save
- سایت خود را چک کنید
بسته های آیکون سفارشی شما باید وجود داشته باشد و باید از ارتقاء آنها مطمئن باشید.
نکته: به منظور حفظ آن از ارتقاء، ICON ها را در پوشه Social Media-WIDGET بارگذاری نکنید! در طول ارتقاء، این پوشه به طور کامل حذف می شود، بنابراین شما تمام آیکون ها را از دست می دهید.
شما همچنین می توانید آیکون ها را بصورت جداگانه از طریق وردپرس آپلود کنید. این به طور پیش فرض به wp-content / uploads / year / month / folder شما ارسال می شود. این را به عنوان نقطه شروع برای URL بسته و پیکربندی سفارشی خود و مسیر استفاده کنید
اگر متوجه نشدید که منظور از ایجاد یک پوشه و آپلود در آن پوشه در سیستم فایل، یا اگر شما نمی دانید که چه مسیری به یک پوشه است، من پیشنهاد می کنم با یکی از چهار بسته آیکون پیش فرض کنار بیایید.
-
بله می توانم. لطفا نظر خود را در انجمن وردپرس.org پنهان کنید.
-
چرا انیمیشن ها در اینترنت اکسپلورر 6 + کار نمی کنند
-
تنها انیمیشن پشتیبانی شده توسط اینترنت اکسپلورر مقیاس است و تنها با قابل اعتماد با اینترنت اکسپلورر کار می کند. مقیاس نیز در Combo شامل. هیچ انیمیشن دیگر کار نخواهد کرد. این به این دلیل است که من نمی خواهم از جاوا اسکریپت برای نمادهای منحرف شده استفاده کنم. همه این انیمیشن ها از سبک CSS3 استفاده می کنند. انیمیشن ها بهترین کارایی را با مرورگرهای مبتنی بر Webkit مانند Chrome و Safari یا Firefox دارند. فایرفاکس 3.x به طور کامل پشتیبانی می شود، بدون انیمیشن انتقال CSS3.
-
چرا آیکون های من هماهنگ نیستند؟
-
فایل style.css خود را بررسی کنید. من مطمئن هستم که چیزی در آن وجود دارد که هماهنگ سازی ویدجت های شما را مجبور می کند. شما باید آن را تغییر دهید اگر شما نمی دانید چگونه CSS را انجام دهید … یاد بگیرید.
-
While I attempt to provide you with the most logical guide to start with as default values in the control panel (e.g. http://www.twitter.com/yourname where you just replace yourname), not all of these services follow the same profile links that I provided. In some cases, you need to customize your “public link” such as in Yelp, and LinkedIn to use the default urls that I provide. If you don’t know your public profile, I will have a very hard time figuring it out for you. The easiest way to figure it out is to log in to your social media site, and find a button that says, “View Profile.” This is more often than not the profile URL you should input. This is the method I used in adding the default URLs. Also note that I don’t use all of these social media sites. I just created accounts quickly to find a likely default URL. They could be wrong.
گرفتن اطلاعات حساب iTunes Ping کمی مشکل تر است. شما نیاز به بارگذاری پروفایل Ping خود را در iTunes و سپس بر روی نام خود راست کلیک کنید و “کپی لینک” را انتخاب کنید. این را وارد کنید به گزینه iTunes پینگ در ویجت رسانه های اجتماعی. هنگامی که کاربر آن را کلیک می کند، از کاربر خواسته تا iTunes را باز کند. پس از آن آنها را به طور مستقیم به حساب iTunes پینگ خود را در iTunes.
-
آیکون ها نشان داده نمی شوند – آنها فقط نمایش متن alt را نشان می دهند!
-
There is probably a compatibility issue with another plugin. These things happen. Because there are thousands of plugins from thousands of developers, all who develop in completely different ways, there are going to be issues that arise from time-to-time. These are more prevalent, however, from plugins that make system-wide changes (such as SEO Packs). Try disabling, one at a time, the other plugins until you find that one that is breaking my widget. Then e-mail me and tell me which plugin it was. I will then try to fix it. Unless I know what plugin is breaking it, I won’t be able to fix it, ya see? There have also been issues with moved wp-content folders or custom WP_CONTENT_URL’s that caused the images to break. This issue has been resolved since 2.3.
-
چیز دیگری درست نیست!
-
First – calm down. I’m happy to help you, and, if you ask those I’ve helped already, I don’t mind providing individual service to people to get my widget working and looking right with your theme. If your theme is especially jacked up, I do do freelance work and would be happy to fix your entire theme for a fee. But back to the point, if something isn’t working quite right on your site, INCLUDE A LINK. I can’t help you with your site unless there is a link so I can see what’s going on. Make sure my widget is enabled too. It gets old getting asked, “Why doesn’t it look right on my site” and then finding that the comment-leaver left no link and if they did, my widget isn’t even enabled on their site anymore.
نقد و بررسیها
توسعه دهندگان و همکاران
“ابزارک رسانه های اجتماعی” نرم افزار متن باز است. افراد زیر در این افزونه مشارکت کردهاند.
مشارکت کنندگانترجمه “ابزارک رسانه های اجتماعی” به زبان شما.
علاقه مند به توسعه هستید؟
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
گزارش تغییرات
4.0.8
- Properly escape widget output to prevent XSS.
4.0.7
- Properly escape widget output to prevent XSS.
4.0.6
- رفع سازنده کلاس برای پشتیبانی از PHP7.
4.0.5
- برخی از اعلامیه های نامشخص هر بلیط را پشتیبانی می کند
- پشتیبانی از پروتکل http / https مخلوط
4.0.4
- به روز رسانی برای سازگاری با WP 4.3
4.0.3
- بروزرسانی تنظیمات
4.0.2
- هرزنامه کدی مخرب را حذف کرد
- عذر خواهی صادقانه ما برای کل انجمن وردپرس برای اجازه دادن به تزریق هرزنامه به نفوذ وب سایت شما. ما با استفاده از کد پلاگین ما افراد اشتباه را مورد اعتماد قرار دادیم و دوباره اتفاق نخواهد افتاد.
- چیزهای بیشتری برای آمدن وجود دارد
4.0.1
- حذف کد بالقوه مضر
4.0
- عمده فروش جدید!
- آیکون های خود را در یک سفارش سفارشی تنظیم کنید!
- شما هم اکنون می توانید برچسب های Alt و Title را برای هر آیکون به صورت جداگانه تنظیم کنید.
- خواص “هدف” را برای هر آیکون به صورت جداگانه تغییر دهید (در همان پنجره یا پنجره جدید باز کنید).
- در حال حاضر Google+ شامل rel = “ناشر” است
- به روز شده در آیکون توییتر در بسته پیش فرض به آیکون رسمی
3.3
- پس از چندین درخواست پشتیبانی از iTunes پشت سر گذاشته شد
- افزایش کارایی و سرعت بارگذاری صفحه به دلیل کاهش حجم فایل PNG به میزان قابل توجهی
3.2
- اضافه شدن گزینه اندازه آیکون 24 پیکسل
- گزینه گزینه اندازه آیکون اضافه شده است
- آیکون رسمی فیس بوک (فقط بسته پیش فرض)
- پشتیبانی از VK اضافه شده است
- مسائل حل شده با سازگاری SSL
- رفع ثبات
3.1
- پشتیبانی از Skyrock اضافه شده است
- iTunes پینگ را حذف کرد
- تغییر به آیکون Instagram رسمی (فقط بسته استاندارد)
- شرح ویژگی های اصلاح شده
- تصاویر به روز شده
- رفع ثبات
3.0.3
- رفع اشکال مختلف
3.0.2
- رفع اشکالها
3.0.1
- رفع نقص
3.0
- ساخته شده پنل مدیریت بیشتر متراکم و کاربر پسند است
- اضافه شدن پشتیبانی از 12 سرویس سفارشی
- گزینه اضافه شده برای تنظیم تعداد آیکون ها در هر ردیف به ‘1’
- کد مجدد و ساده شده
2.9.8
- اضافه شدن پشتیبانی از About.me، Cuttings.me، Instagram، Goodreads، Slashdot، و Github
- به روز رسانی نام نویسنده، وب سایت نویسنده، و وب سایت پلاگین
2.9.7
- به روز شده در readme.txt
- به روز شده نویسنده و همکاران
- با تشکر از همه شما برای تمام خاطرات و پشتیبانی در طول سال – براان
2.9.6
- مسائل مربوط به اندازه تصویر حل شده
- دکمه اهدا از ویجت و اهداء لینک از readme.txt حذف شده است
- آیکون توییتر را به مشخصات رسمی طراحی (فقط بسته پیش فرض) به روز می کند. اگر طرفدار آیکون رسمی جدید نیستید، لطفا با توییتر تماس بگیرید
- آیکن + Google را به صورت قرمز رسمی (فقط بسته پیشفرض) بهروزرسانی کرده است. با توییتر، لطفا با Google تماس بگیرید من با ادای احترام از هر دو شرکت تماس گرفتم و به من دستور داد تا آیکون ها را اصلاح کنم.
2.9.5
- اظهارنظر نادرست برای Google Plus (پیش از این اظهار نظر در فیسبوک)
- یک علامت نقل قول اضافی اضافی در برچسب تصویر FriendFeed حذف شد
- اندازه تصویر درون خطی برای هر یک از آیکون ها برای پشتیبانی بهتر اعتبار سنجی
- جهت حاشیه را بر اساس تراز آیکون ها تغییر دادید. حاشیه سمت چپ برای راست تراز، حاشیه سمت راست برای چپ و محور.
2.9.4
- اضافه شدن پشتیبانی از Pinterest (با عرض پوزش در مورد شکاف بزرگ در زمان. در نهایت زمان برای انجام این کار)
2.9.3
- Added support for Google Drive
- مراجعه به وب سایت من حذف شده است که برای مدتی کم شده است. در آخرین حرکت من سقوط کرد (HDD با هیچ راهی برای بازیابی داده ها ناسازگار نبود … پشتیبان گیری شکست خورد).
2.9.2
- همانطور که من مظنون بودم، از بین بردن تگ های مهم از CSS، مشکلات زیادی بیشتر از آن را به وجود آورد. من آنها را به عقب اضافه کردم
2.9.1
- من احمق هستم و فراموش کرده ام آیکون های طرح را به 2.9 برسانم.
2.9
- اضافه شدن پشتیبانی از Steam، Google Talk، Pandora، Hulu، Ebay، Flixster، IMDb، BandCamp، UStream.tv
- آدرسهای پیشفرض حذف شده (برخی از آنها باعث سردرگمی شد)
- تنظیمات CSS
- strip_tags () از فیلد caption image برای کمک به ترجمه با استفاده از qTranslate حذف شده است
- پانل ویجت مدیریت جداگانه بر اساس نوع آیکون
- تغییر دکمه کمک مالی برای اشاره به حساب جدید PayPal برای دقت وب توسعه و مشاوره – شرکت توسعه وب جدید من است که من ادغام رسانه های اجتماعی ویجت به
- قدم زدن برای نسخه 3.0
2.8.2
- ثابت سریع برای تلاش برای حل برخی از مسائل مربوط به اعتبار در کد من.
2.8.1
- هنگام ارتقاء، مردم 404 خطا را دریافت کردند. من قصد دارم این نسخه بازبینی نشده را به نمایش بگذارم تا ببینم آیا در این زمان به درستی بررسی می شود.
2.8
- پشتیبانی از Google Picasa Web Albums اضافه شده است
2.7
- پشتیبانی از iTunes پینگ اضافه شده است
- مسئله اصلاح شده در جایی که جعبه ورودی خالی است، فضای ذخیره شده، آیکون ها هنوز ظاهر می شوند.
2.6
- تغییر نحوه کار آیکون های سفارشی هنگامی که وردپرس یک پلاگین را ارتقا می دهد، تبدیل می شود، پوشه پلاگین را کاملا حذف می کند و از بسته ی SVN بطور صحیح آپلود می شود. بنابراین، تمام آیکون های سفارشی از بین رفتند.
- یک فیلد متنی برای توضیح مختصر ویجت که قبل از نمادهای به عنوان درخواست در انجمن پشتیبانی من نمایش داده می شود اضافه شده است.
2.5.5
- توانایی اضافه کردن ویجت به چپ، راست یا مرکز.
2.5
- گزینه گزینه آیکون سفارشی اضافه شده است. FAQ برای استفاده را ببینید.
- 3 زمینه سفارشی آیکون برای خدمات سفارشی اضافه شده است
- اضافه شدن توانایی برای ایجاد تگ های تصویر alt / title به طوری که همیشه {ویجت عنوان} در {Service} نیست.
2.4.1
- تغییر پلاگین uri برای نشان دادن تغییر به یک سیستم مبتنی بر انجمن. این مسئله باعث شد که سعی در مرتب کردن بر اساس نظرات چندین پست و ایمیل داشته باشد.
2.4
- اضافه شدن پشتیبانی از 10 سرویس دیگر. توضیحات را ببینید تا ببینید چه چیزی اضافه شده است. بیش از حد بسیاری در اینجا لیست
- اضافه شدن پشتیبانی از 3 آیکون سفارشی – باید شامل آدرس کامل به آیکون باشد
2.3.5
- اضافه شده انتقال CSS3 انیمیشن برای فایرفاکس 4. رفتن با xx5 از آنجا که این نه نه رفع اشکال (xx1)، و نه ویژگی های اضافی (x.1).
2.3
- پشتیبانی از Digital Tunes و Soundcloud اضافه شده است.
- تابع بهبود یافته برای تعیین مسیر افزونه. اگر محتوای wp-content منتقل شد، تصاویر شکست خورد. این با این نسخه ثابت شده است
- مسئله کد HTML ثابت باعث فاصله اضافی بین آیکون های فیس بوک و توییتر.
- سایر اصلاحات کد کوچک
2.2.1
- من توضیحات را هنگامی که 2.2 آپلود کردم شکست دادم با عرض پوزش در مورد به روز رسانی سریع دوم.
2.2
- اضافه شدن پشتیبانی از اسکایپ، بلاگر، WordPress.com و Yelp
- تغییرات Readme.txt ثابت به راحتی قابل خواندن است
2.1
- اضافه شدن پشتیبانی از Foursquare، Meetup، و Last.fm
- گزینه ای برای انتخاب یا عدم باز کردن لینک ها در یک برگه جدید (یا پنجره مرورگر) وجود دارد
- مسئله سازگاری را با Platinum SEO Pack ثابت کرد – با تشکر از شما نیکو! به روز رسانی سوالات متداول
- به روز رسانی بخش نصب و راه اندازی شامل ارتقاء اطلاعات و نام دایرکتوری پلاگین اصلاح شده است
- تقسیم پانل کنترل ویجت به دو ستون برای کاهش پیمایش – خیلی طول کشید تا ویژگی های بیشتری اضافه کنم.
2.0
- اضافه شدن پشتیبانی از Vimeo و StumbleUpon
- اضافه شدن Fade In، Scale، Bounce، انیمیشن Combo.
1.4
- اضافه شدن پشتیبانی از فلیکر و خوشمزه
1.3.1
- تغییرات سریع برای ایجاد Readme.txt استاندارد شده است.
1.3
- پشتیبانی اضافه شده برای FriendFeed
1.2.8
- یک مشکل با ویجت که در وبسایتهای مردمی نمایش داده نمیشود. از زمانی که تلاش کردم از روش فرم PayPal استفاده کنم، در کد منحصر به فرد بود. این کد را حذف نکردید و این پلاگین را پر کردید
1.2.7
- فیلتر حذف شده: آلفا (opacity = x)؛ از هر دو CSS و سبک درونی (ایجاد شفافیت اولیه و شناور به 100٪ کدورت). این باعث می شود اینترنت اکسپلورر از استفاده از opacity جلوگیری کند، اما همچنین آیکون ها را وحشتناک نمی کند. اگر مشکلی با این مشکل دارید، با مایکروسافت کار کنید. من به اندازه کافی برای هک کردن مرورگر crappy که به راحتی می تواند از شفافیت های png پشتیبانی کند، به اندازه کافی برای توسعه دهندگان تلاش نکند. تمام مرورگرهای دیگر تحت تاثیر قرار نمی گیرند.
1.2.6
- اضافه شدن توانایی اضافه کردن rel = “nofollow” به لینک آیکون
- به دلیل تعهد عظیم این افزونه، دکمه Donate اضافه شده است.
1.2.5
- به روز شده در readme.txt برای بهبود دید و اضافه کردن تصاویر
1.2.4
- تلاش برای حل مسائل با 1.2.2 و 1.2.3.
1.2.3
- همانطور که انتظار می رفت، تغییرات در 1.2.2 باعث نابودی برخی از مردم شد. یک تغییر چند CSS ایجاد کرده تا ببینید آیا این اصلاحیه آن را دارد.
1.2.2
- بعضی از شما در مورد شکستن تم خود شکایت داشتند زیرا از عناصر پیش فرض برای تعویض ویجت استفاده نمی کردم. تصمیم گرفتم آن را امتحان کنم من مطمئن هستم که این اتفاق می افتد که بیش از آنکه رفع شود، اما من الان “درست” را انجام می دهم. توجه: شما قصد دارید تا بیشتر CSS ها را انجام دهید تا بتوانید به برخی از تم ها نگاه کنید.
1.2.1
- یک مشکل را با علامت Orkut کنار گذاشته است حتی اگر فیلد خالی باشد. یک مشکل با آیکون پیش فرض 32 پیکسل که به صورت 64 پیکسل ظاهر می شود را ثابت کرد.
1.2
- مشکل ثابت با URL RSS پس از صرفه جویی در پانل کنترل ویجت تنظیم مجدد (کارکردی را تحت تاثیر قرار نمی دهد، اما باعث سردرگمی)
- اضافه شدن پشتیبانی از Orkut
- بسته پکیج Cutout اضافه شده است
- تغییر عنوان پیش فرض تصویر و برچسب عنوان به عنوان عناصر (به عنوان مثال اگر عنوان ویجت دنبال من، فیس بوک برچسب ها ALT / title عبارتند از: “دنبال من در فیس بوک.” اگر آن را دنبال ما، alt / عنوان “دنبال ما در فیس بوک)
- کد محل تصویر را از WP_CONTENT_URL به عملکرد WP_PLUGIN_URL پاک کنید تا تلاش کنید برخی از مسائل مربوط به موقعیت فایل را با سرورهای ویندوز اصلاح کنید.
1.1.2
- یک مشکل با آیکون های LinkedIn نمایش داده نمی شود
1.1.1
- یک مشکل را با برخی از کاربران plugin.php شکستن در خط 339 ثابت.
1.1
- اضافه شدن پشتیبانی از LinkedIn
1.0
- اضافه شدن پشتیبانی از اندازه های مختلف، اضافه کردن 2 بسته آیکون جدید، اضافه شدن پشتیبانی برای opacity های مختلف.