توضیحات
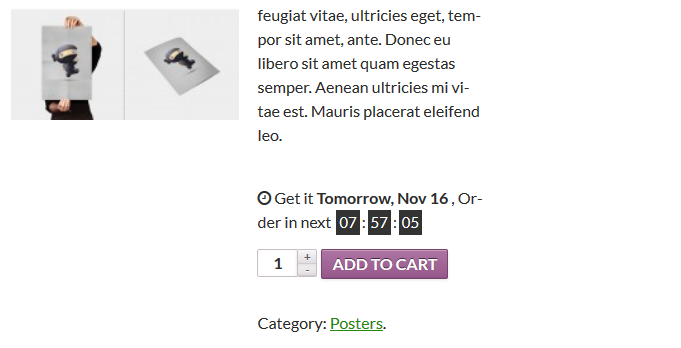
Display the delivery timer based on days and cut off time for woocommerce products like next day delivery and scheduled delivery to know the customer how much time is left for one day delivery.
Admin end we can modify the display text and need to show the timer before Add to Cart Button in single product page or not and may set each day individually, show or hide the weekends.
Use Timer as shortcode like <?php echo do_shortcode('[countdown]');?> on sidebar, below menu bar whereever you want
Timer location works based on wordpress default Timezone.
نصب
- Upload
delivery-countdown-timerfolder to the/wp-content/plugins/directory - Activate the plugin through the ‘Plugins’ menu in WordPress
- Go to Settings -> Countdown Timer in admin end / Go to Single Product page to see the timer
سوالات متداول
- Countdown Timer display settings?
-
It would display all days of a week.(Sunday – Saturday)
You may disable or skip the timer on holidays like saturday and sunday. - Is possible to display before cart button?
-
By default it displays at single product page before add to cart button. If you don’t want to show at here means you may uncheck it on its settings page.
- Default options?
-
{clock-icon} To display clock icon.
{strong} To display content by bold from here.
{/strong} To display content by bold till here.
{delivery-time} To display the delivery time. Eg., 8PM
{delivery-day} To display the day and date. Eg., Monday, Sep 28
{timer} To display the timer
نقد و بررسیها
توسعه دهندگان و همکاران
“Delivery Countdown Timer” نرم افزار متن باز است. افراد زیر در این افزونه مشارکت کردهاند.
مشارکت کنندگانترجمه “Delivery Countdown Timer” به زبان شما.
علاقه مند به توسعه هستید؟
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
گزارش تغییرات
1.0
Initial Release