توضیحات
بلاکهای المنتور برای گوتنبرگ، که به طور رسمی توسط صفحهساز المنتور ایجاد شده است، به شما اجازه می دهد تا به راحتی هر قالب المنتور را به گوتنبرگ تنها با یک کلیک وارد کنید.
این افزونه هوشمندانهترین راه برای ترکیب المنتور & گوتنبرگ برای ترکیب پوستههای پیشرفتهتر به گوتنبرگ.
بلاک المنتور نیاز دارد گوتنبرگ & المنتور هر دو در سایت شما فعال باشند (پس از ادغام شدن گوتنبرگ به وردپرس 5، فقط نصب المنتور مورد نیاز خواهد بود).
چگونه از بلاک المنتور استفاده کنیم؟
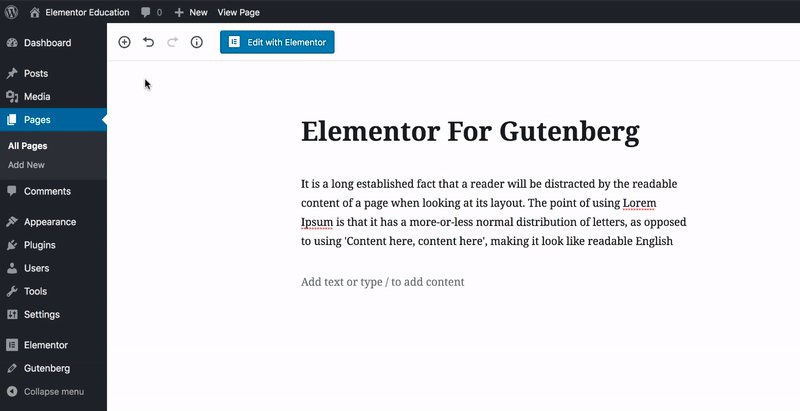
- نصب & فعال کردن بلاکهای المنتور برای گوتنبرگ
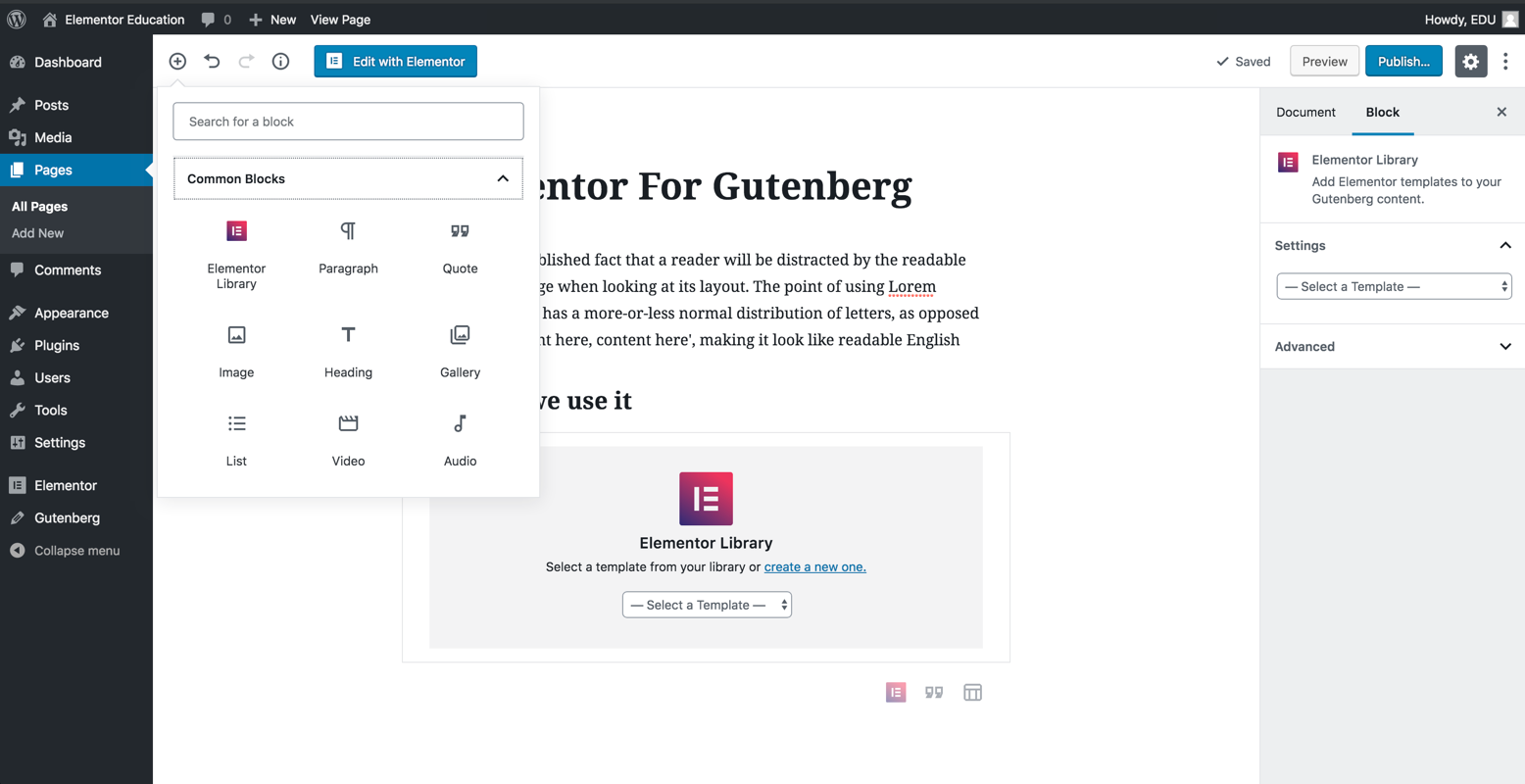
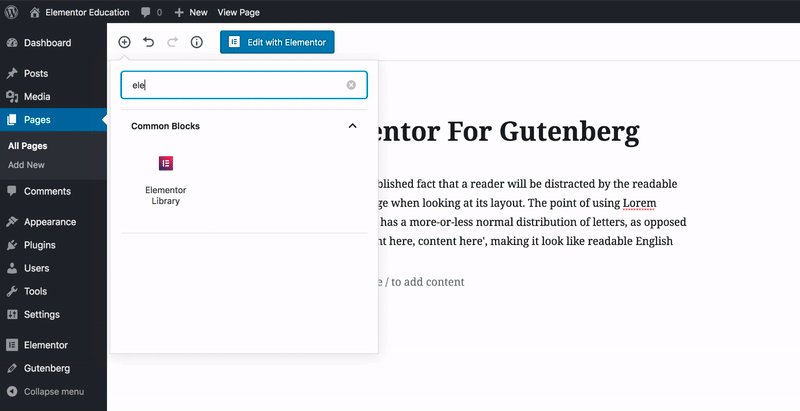
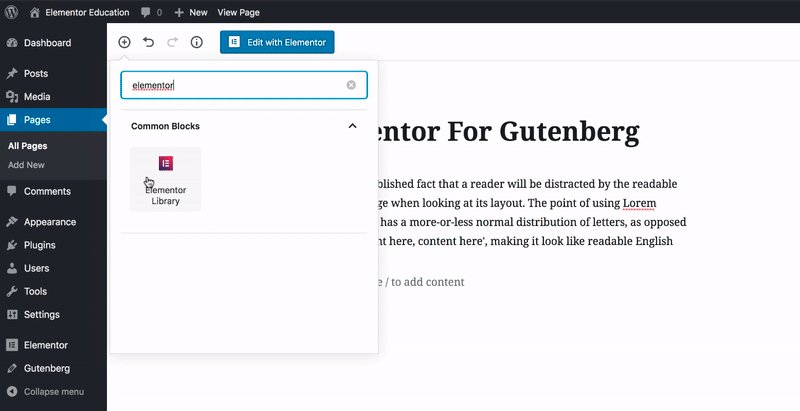
- جستجو در گوتنبرگ برای “کتابخانه المنتور”
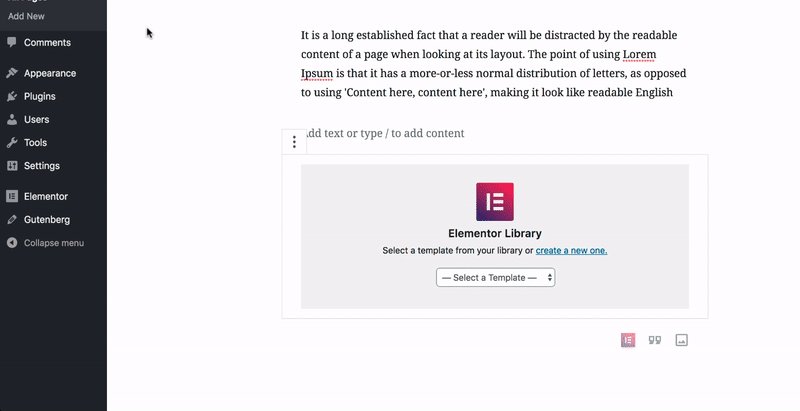
- یک قالب موجود را انتخاب کنید یا یکی جدید را از ابتدا ایجاد کنید
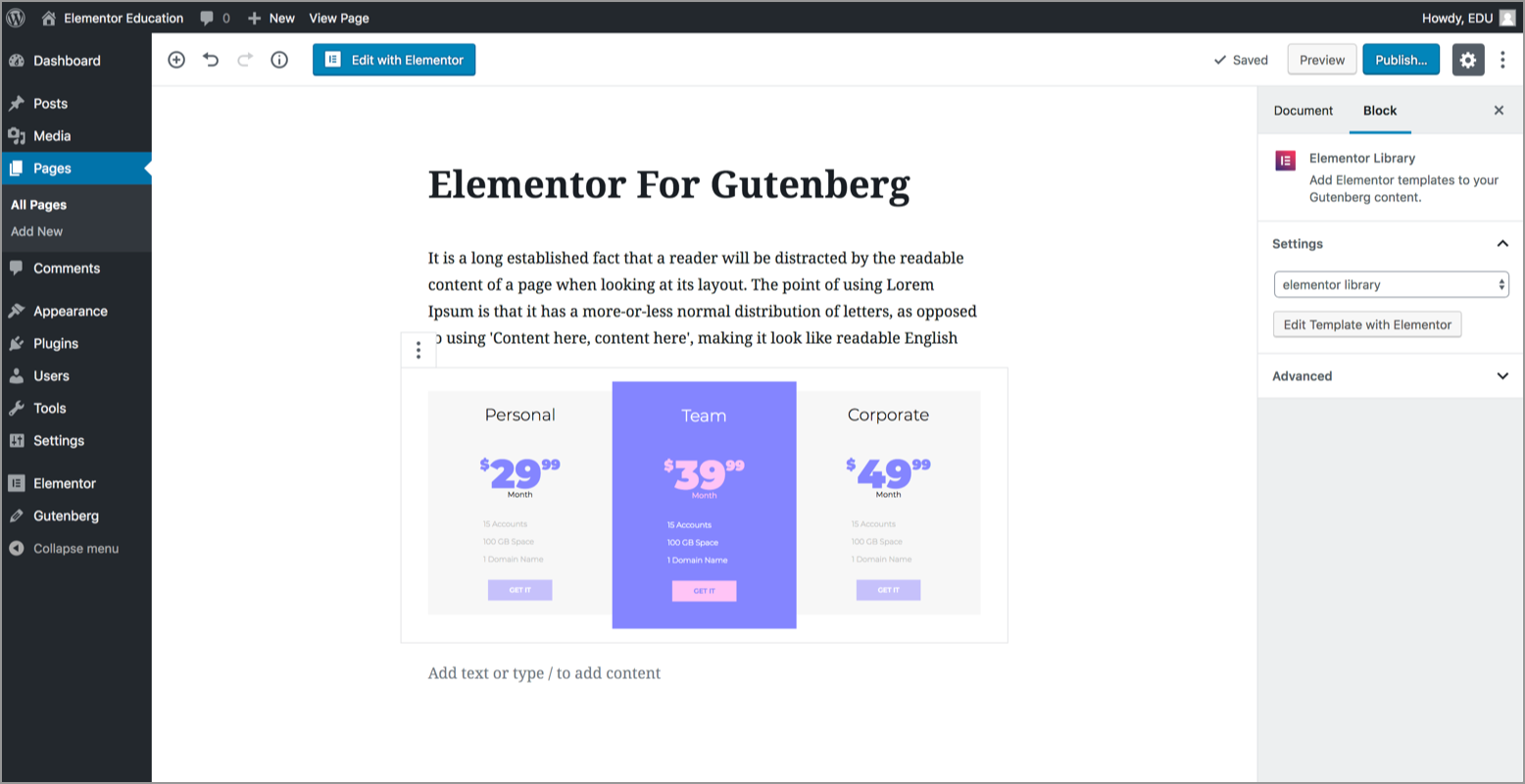
- انجام شد! حالا شما می توانید قالب المنتور انتخابی که در داخل گوتنبرگ پیش نمایش شده را ببینید
امکانات
- بلاکها و قالبهای المنتور را در هر منطقه درون گوتنبرگ قرار دهید
- پیشنمایش قالب درون ویرایشگر گوتنبرگ
- دسترسی آسان به ویرایش هر قالب المنتور فقط از ویرایشگر گوتنبرگ
- از میان بیش از 300+ بلاک از پیش طراحی شده انتخاب کنید & بیش از 100+ برگه از پیش طراحی شده
- بلاکهای المنتور خود را با گزینههای نامحدود طراحی سفارشی کنید
چند زبانه & و از راست به چپ پشتیبانی شده
ما به پشتیبانی راستچین و چندزبانه پیوستیم، بنابراین پانل ترجمه را مستقیما از جعبه دریافت می کنید و حتی می توانید زبان های بیشتری را با رفتن به: https://translate.wordpress.org/projects/wp-plugins/block-builder
عکسهای صفحه
نصب
حداقل الزامات
- المنتور نسخه 3.5.0 یا بالاتر
- PHP نگارش 7.0 یا بالاتر (PHP 7.4 یا بیشتر پیشنهاد میشود)
- MySQL نسخه 5.6 یا بالاتر
- محدودیت حافظه وردپرس 64 مگابایت یا بیشتر (128 مگابایت یا بالاتر ترجیح داده میشود)
نصب و راهاندازی
- نصب با استفاده از نصاب افزونه داخلی در وردپرس، یا استخراج فایل zip و انتقال محتوای آن در شاخه wp-content/plugins/ مسیر نصب وردپرس خود
- افزونه را از طریق منوی “افزونهها” در وردپرس فعال کنید
- به گوتنبرگ برو > بلوک جدید اضافه کن
- بلاک کتابخانه المنتور را انتخاب کنید
- حالا شما می توانید قالب را از لیست داخل منطقه محتوا انتخاب کنید
سوالات متداول
-
چگونه از بلاک المنتور استفاده کنیم؟
-
- نصب & فعال کردن بلاکهای المنتور برای گوتنبرگ
- جستجو در گوتنبرگ برای “کتابخانه المنتور”
- یک قالب موجود را انتخاب کنید یا یکی جدید را از ابتدا ایجاد کنید
- انجام شد! حالا شما می توانید قالب المنتور انتخابی که در داخل گوتنبرگ ببینید
نقد و بررسیها
توسعه دهندگان و همکاران
“بلاکهای المنتور برای گوتنبرگ” نرم افزار متن باز است. افراد زیر در این افزونه مشارکت کردهاند.
مشارکت کنندگان“بلاکهای المنتور برای گوتنبرگ” به 12 زبان ترجمه شده است. با تشکر از مترجمین برای همکاری و کمکهایشان.
ترجمه “بلاکهای المنتور برای گوتنبرگ” به زبان شما.
علاقه مند به توسعه هستید؟
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
گزارش تغییرات
1.1.4 – 2024-03-18
- Tweak: Added Required Plugins header support for Elementor dependencies
1.1.3 – 2023-11-14
- Fix: Compatibility with WordPress 6.4
1.1.2 – 2023-06-28
- Fix: The template preview doesn’t appear in some edge cases
1.1.1 – 2022-11-30
- برطرف شده: با استفاده از روشی متفاوت، گزارش خطای منسوخ شده را حذف کنید (موضوع)
1.1.0 – 2022-10-06
- نکته: گزینهای برای مخفی کردن پیش نمایش افزوده شد
- نکته: بهروزرسانی پیشنیاز به PHP نسخه 7.0
- نکته: بهروزرسانی پیشنیاز به Elementor نسخه 3.5
- نکته: بهروزرسانی آیکون آرم Elementor
- برطرف شده: اضافه شدن سازگاری با وردپرس نسخه 6.0 با حذف (موضوع 1و موضوع 2)
- برطرف شده: پیشنمایش فقط الگو بدون سربرگ یا پاورقی (موضوع)
1.0.1 – 2018-11-06
- نیشگون: سازگاری با نسخه 5.0 بتا وردپرس افزوده شد (تاپیک)
1.0.0 – 2018-10-15
- انتشار عمومی اولیه