توضیحات
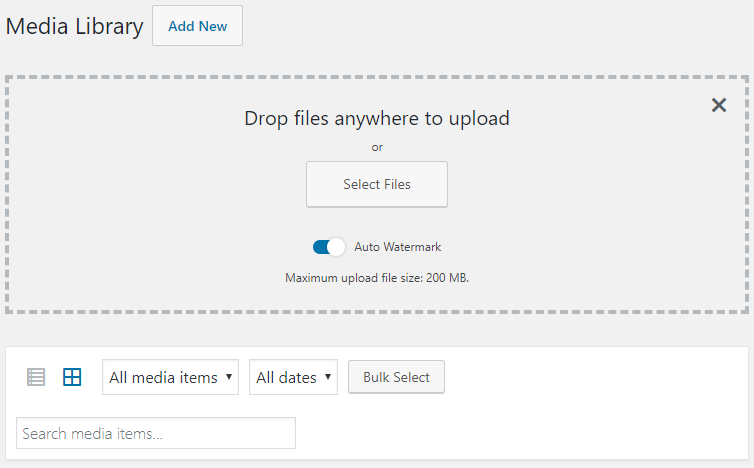
Easy Watermark can automatically add watermark to images as they are uploaded to wordpress media library. You can also watermark existing images manually (all at once or an every single image). Watermark can be an image, text or both.
See the demo
Plugin features
روی یک تصویر می توانید دو واترمارک بزنید! یکی از آنها می تواند واترمارک متن باشد و دیگری واترمارک تصویری. می توانید موقعیت و اندازه آنها را کنترل کنید و آنها را به طور مستقل در رسانه خود اعمال کنید.
- Image watermark can be a JPG, PNG or GIF
- Full support for transparency and alpha chanel in PNG and GIF files
- JPG and GIF files and text can have opacity set (from 0 to 100%)
- Text watermark is created using ttf fonts
- Text color, size and rotation can be set
- All built-in image sizes can be watermarked (thumbnail, medium, large and fullsize) as well as all additional sizes registered by themes or plugins
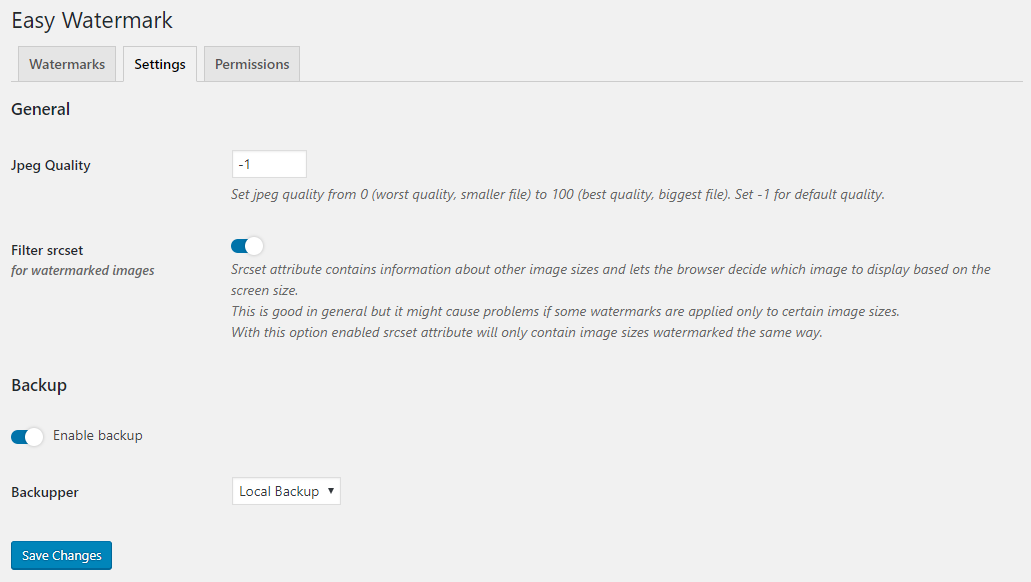
- Plugin can create image backups and allows to easily restore images
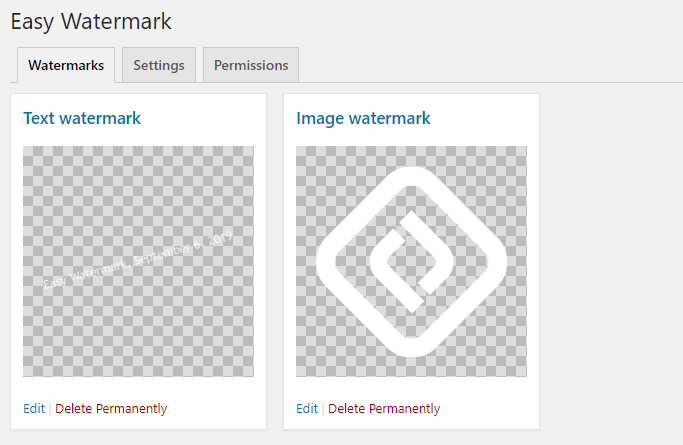
Image watermark
Easy Watermark از سه فرمت تصویری مشهور برای واترمارک پشتیبانی می کند: JPG ، PNG و GIF. برای واترمارک های JPG می توانید کدورت را نیز کنترل کنید.
واترمارک را می توان در 9 موقعیت روی تصویر اعمال کرد و می توانید اندازه دقیق آن را کنترل کنید.
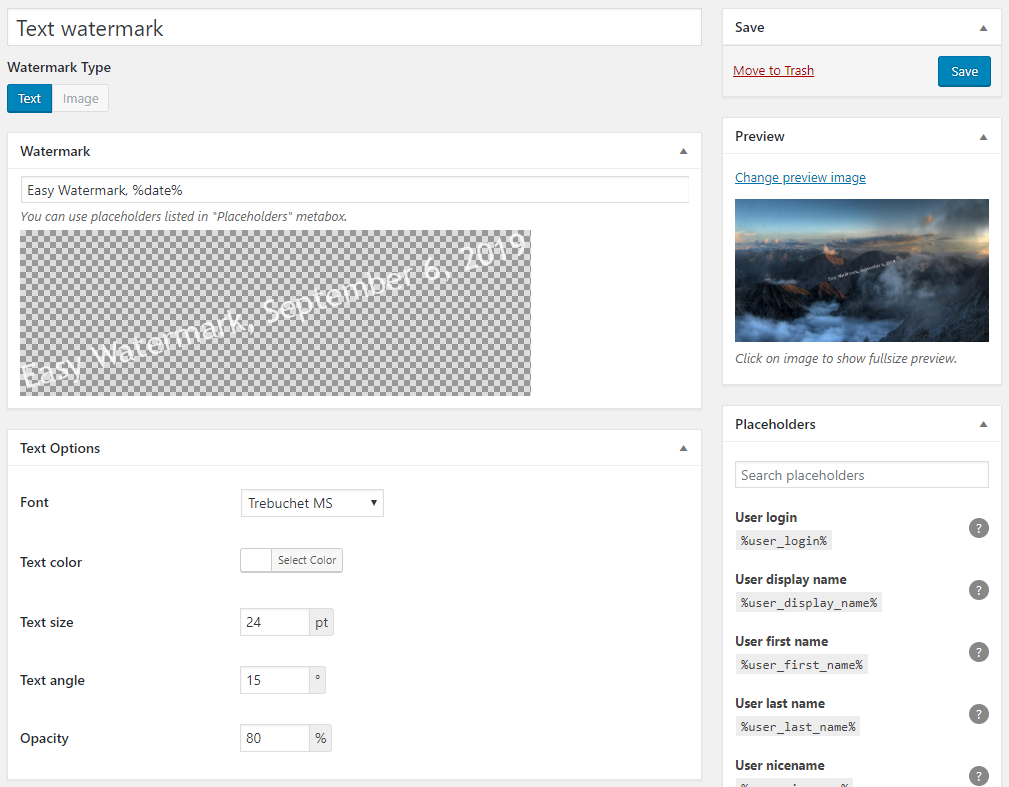
Text watermark
واترمارک متن از ویژگی های قدرتمند متغیرهایی برخوردار است که می توان به صورت پویا روی تصویر اعمال کرد. یعنی می توانید نام کاربرانی که تصویر را بارگذاری کرده اند و همچنین تاریخ بارگذاری را قرار دهید. متن واترمارک به صورت خودکار تولید و اعمال می شود.
این افزونه از چند فونت پشتیبانی می کند:
- Arial
- Arial Black
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Tahoma
- Times New Roman
- Trebuchet MS
- Verdana
همچنین می توانید متن واترمارک را در یکی از 9 موقعیت روی تصویر قرار دهید ، زاویه ، رنگ ، کدورت و اندازه را کنترل کنید.
Custom development
BracketSpace – the company behind this plugin provides custom WordPress plugin development services. We can create any custom plugin for you.
عکسهای صفحه
نصب
Note: Easy Watermark requires GD extension installed and enabled on a server to work.
- از طریق صفحه نصب افزونه در داشبورد وردپرس نصب کنید یا فایل zip را بارگیری و باز کنید و محتوای آن را در
/ wp-content / plugins /بارگذاری کنید. - Activate the plugin through the ‘Plugins’ menu in WordPress
- Plugin is working. Go to “Tools > Easy Watermark” to set up your watermarks.
سوالات متداول
-
Can I remove watermark after it was added?
-
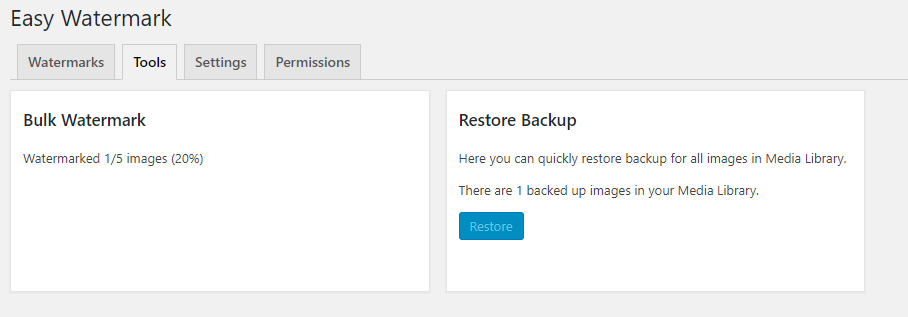
Yes, since version 0.6.0 there is an option to “remove” watermark by restoring the original image. Backup feature is enabled by default, you can disable it on the “Tools > Easy Watermark” screen. Note: this will use more space on your server due to the fact that the images will be stored twice.
Only the fullsize image is stored in backup, thumbnails are regenerated during the restoring process.
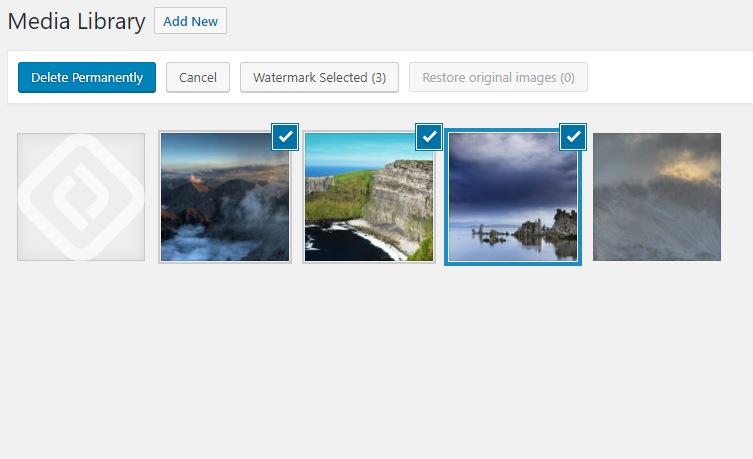
To restore the original image just go to the attachment edit page. In the “Easy Watermark” meta box you can find the “Restore original image” button. You can also do this via Media page and bulk actions. -
How can I restore original images after the plugin was uninstalled?
-
این افزونه تصاویر شما را در صورت غیرفعال یا حذف بودن بازیابی نمی کند. لطفاً توجه داشته باشید که دوباره افزونه را نصب کرده و قبل از حذف ، تصاویر خود را بازیابی کنید.
اگر امکان انجام این کار را ندارید ، می توانید تصاویر خود را به صورت دستی بازیابی کنید. فقط به پوشه wp-content / ew-backup در فهرست اصلی وردپرس خود بروید. پوشه ها به همان ترتیب مانند آپلودها وجود خواهند داشت ، تصاویر به صورت /year/month/imagename.jpg|png ذخیره می شوند. آنچه شما نیاز دارید کپی کردن تمام پرونده ها از پشتیبان گیری از آن برای بارگذاری دایرکتوری(از شما سؤال می کند که آیا می خواهید پرونده های موجود را نادیده بگیرید ، YES را کلیک کنید). این فقط تصاویر با اندازه کامل را بازیابی می کند ، بنابراین برای تولید مجدد ریز عکسها باید از برخی دیگر از پلاگین ها استفاده کنید. -
How can I add watermark to pictures that were uploaded before the plugin was installed?
-
شما میتوانید به صفحه “Tools > Easy Watermark > Tools” رفته و از ابزار اقدام دسته جمعی استفاده کنید.
-
How can I adjust watermark image position?
-
Watermark position can be adjusted vertically and horizontally by selecting alignment (left, center, right, top, middle, bottom). You can also define horizontal and vertical offset.
-
Can I add both, text and image watermark at once?
-
Yes, there is a posibility to add only image, only text or both.
-
How Can I adjust text watermark?
-
می توانید قلم متنی را از لیست ده قلم موجود در این افزونه انتخاب کنید. همچنین می توانید اندازه ، رنگ ، زاویه و کدورت را تنظیم کنید. موقعیت واترمارک متن دقیقاً مانند موقعیت واترمارک تصویر قابل تنظیم است.
-
Can I use my font for text watermark?
-
متاسفانه نه . در نسخه پیشرفته قادر خواهید بود از فونت های بیشتری استفاده کنید.
-
How the scaling of the watermark image works?
-
در صفحه تنظیمات تصویر واترمارک می توانید گزینه “حالت مقیاس گذاری” را انتخاب کنید که دارای 5 گزینه است:
* ‘هیچ’ – مقیاس گذاری واترمارک خاموش است
* “پرکردن ” – واترمارک تصویری تمام تصویر را پر می کند
* “متناسب” – عرض یا ارتفاع واترمارک به عرض یا ارتفاع تصویر تنظیم می شود به گونه ای که همه قابل مشاهده باشد
* “متناسب با عرض” – عرض واترمارک همیشه به عرض تصویر تنظیم می شود
* “متناسب با ارتفاع” – ارتفاع واترمارک همیشه به ارتفاع تصویر تنظیم می شود
اگر کادر “مقیاس به کوچکتر” انتخاب شود ، هر مقیاس بندی فقط برای تصاویر کوچکتر از تصویر واترمارک انجام می شود.
نسبت واترمارک همیشه حفظ می شود ، بنابراین می تواند فراتر از تصویر باشد وقتی “حالت مقیاس پذیر ” روی “پر” تنظیم شده است.
با گزینه های متناسب با عرض یا متناسب با قد ، ابعاد واترمارک می تواند به عنوان درصدی در رابطه با ابعاد تصویر تنظیم شود. -
What placeholders can I use in text watermark?
-
همه متغیرهایی که در دسترس هستند در جعبه ای با عنوان “متغیرها” در هنگام ایجاد واترمارک متنی نمایش داده می شوند.
-
Does the plugin work without the GD library?
-
Unfortunately, no. It is planned though for one of the releases in the undefined future.
-
Can you create a plugin for me?
-
Yes! We’re offering a custom plugin development services. Feel free to contact us to find out how we can help you.
نقد و بررسیها
توسعه دهندگان و همکاران
“واترمارک آسان” نرم افزار متن باز است. افراد زیر در این افزونه مشارکت کردهاند.
مشارکت کنندگان“واترمارک آسان” به 10 زبان ترجمه شده است. با تشکر از مترجمین برای همکاری و کمکهایشان.
ترجمه “واترمارک آسان” به زبان شما.
علاقه مند به توسعه هستید؟
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
گزارش تغییرات
1.0.11
- [Fixed] Watermark preview url fixed to work with non-standard WordPress installations
- [Fixed] Error in Cache Busting feature.
1.0.10
- [Added] Role existence checks during plugin activation.
- [Added] Filter to prevent applying certain watermark.
1.0.9
- [Fixed] Translated view file names causing
missing viewerrors. - [Fixed] Errors occuring on the first plugin activation.
1.0.8
- [Added] New form styles compatible with new WordPress form styles.
- [Added] Option to disable cache buster responsible for adding version param to image urls.
- [Fixed] Watermark preview.
1.0.7
- [Removed] Freemius library.
- [Fixed] Potential PHP 8 issue.
1.0.6
- [Fixed] Compatibility with other media-related plugins
- [Fixed] Backup file paths on Windows
- [Fixed] Bulk actions in media library list view
1.0.5
- Images will now hold information about applied watermarks which has been removed
- [Fixed] Missing FileBird dependency
- [Fixed] Database query error in bulk actions
1.0.4
- [Fixed] Improved error handling
- [Fixed] “Enhanced Media Library” plugin compatibility (and possibly some other plugins which replace media library components)
- [Fixed] Watermark delete error fixed
- [Fixed] Source set filtering improved
1.0.3
- [Fixed] FileBird compatibility
- [Fixed] Frontend content builders compatibility
1.0.2
- [Fixed] Media library not working with ACF plugin enabled
1.0.1
- [Fixed] Freemius screen displayed incorrectly after activation
- [Fixed] Permission settings now actualy works
- [Fixed] Config is now saved in unicode so you can use other character sets, like cyrylic
- [Fixed] Incompatibilities with caching plugins
- [Fixed] Srcset fatal error edge case
- [Fixed] Watermark deleting
1.0.0
- The plugin has been rewrote from ground up.
0.7.0
- Freemius integration
0.6.1
- Minor adjustments for newest WordPress version
0.6.0
- Added: backup option for watermarked images – allows to restore original image
- Added: button to restore all original images on the plugins page
- Changed method of watermarking all images
- it now uses ajax and watermarks 10 images at once so it needs less time and memory per request
0.5.2
- Fix: watermarking class optimised to avoid out-of-memory errors
- Fix: settings are now kept after deactivation
- Fix: many small bugs in a code
- Added: bunch of new text placeholders
- small changes in UI
0.5.1
- fixed cooperation with front-end upload plugins (like BuddyPress Media)
- added possibility to define which post type attachments should be watermarked on upload
0.5
- fixed issue with watermarking not selected image types on upload
- png transparency in watermarked images is now preserved
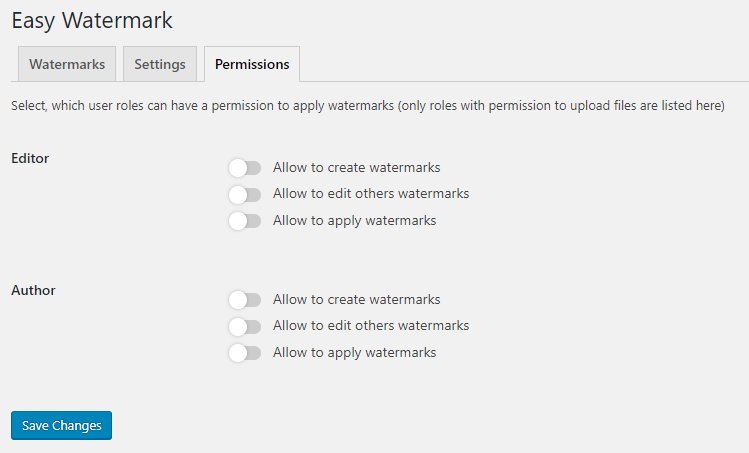
- added possibility to disable watermarking feature for particular roles
- user which can only add posts (like ‘author’) can only add watermark to the images uploaded by him
- introduced placeholders in text watermark
- color picker changed to Iris (integrated with wordpress)
- added information about image status (watermarked or not)
- added ‘Easy Watermark’ column in media table and metabox on an image editing page
- a lot of ‘invisible’ changes in the code
0.4.4
- repaired issue with auto-watermark option
0.4.3
- added support for additional image sizes registered by some templates or plugins (e.g. ‘post-thumbnail’)
0.4.2
- added possibility to define jpeg quality
0.4.1
- added an option to scale watermark only for smaller images
- added confirmation button for ‘Add watermark to all images’ action
- some changes in the code to make the plugin more compatible
0.4
- introduced watermark image scaling option
0.3
- added support for all image sizes (thumbnail, medium, large), not only the fullsize image
- plugin now checks if the GD library is available, if not, it’ll inform you about it instead of throw errors
0.2.3
- added bulk action on media library page
0.2.2
- added live text preview on the settings page
0.2.1
- some changes on settings page
0.2
- added text watermark handling
- corrected issue with auto adding watermark on upload
0.1.1
- offset can be now also a percentage, not only pixel value
- changed code structure
- separete class responsible only for watermarking (can be used alone)
0.1
- Initial release