توضیحات
Try it out on a free dummy site here => https://demo.tastewp.com/minify-html-markup
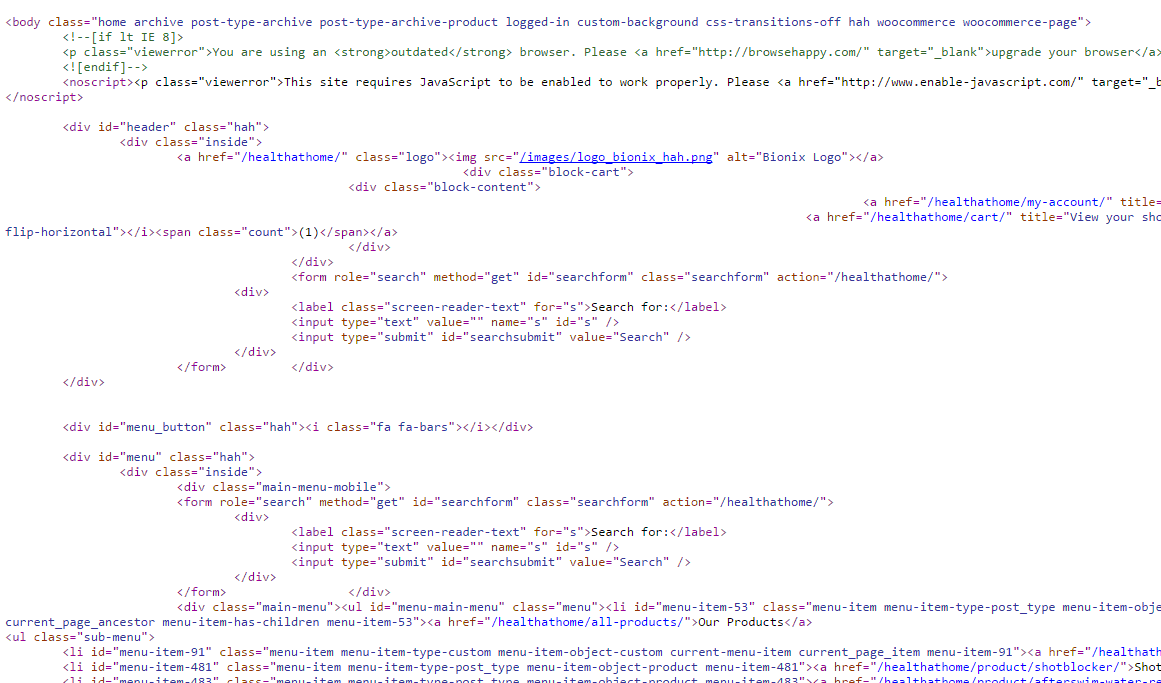
Ever look at the HTML markup of your website and notice how sloppy and amateurish it looks? The Minify HTML plugin cleans up sloppy looking markup and minifies, which also speeds up download time.
Make your website’s markup look professional by using Minify HTML. Easy to use, simply install and activate (with additional options for advanced settings).
Minify HTML also has optional specialized minification for JavaScript and internal CSS. It doesn’t mess with your textareas or preformatted text.
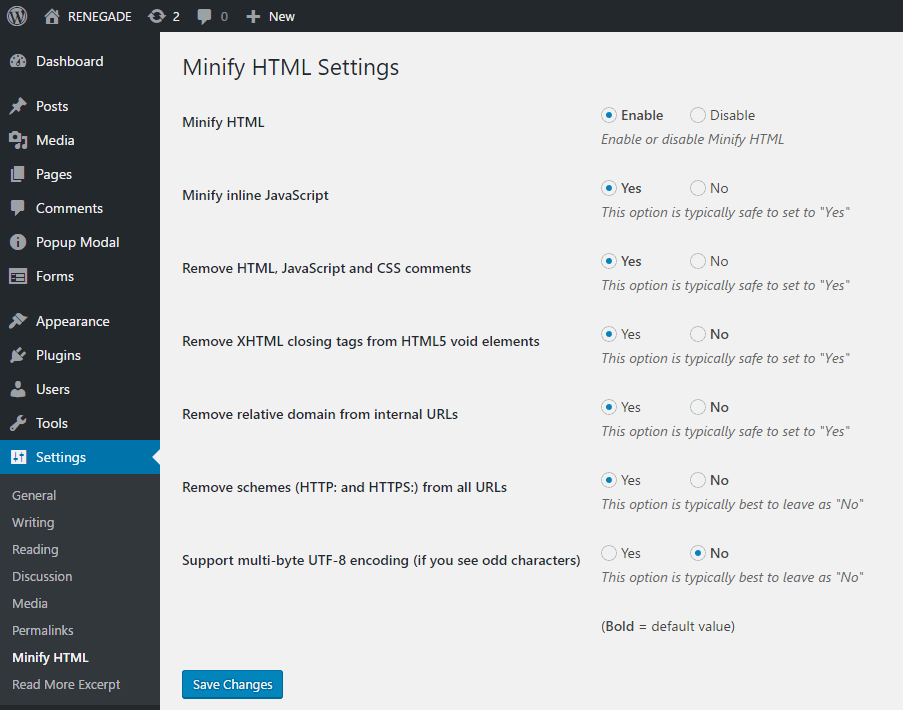
Settings options to removes HTML, CSS and JavaScript comments (leaving MSIE conditional comments), remove unneeded XHTML closing tags from HTML5 void elements and remove unneeded relative schemes and domains from links.
نصب
For an automatic installation through WordPress:
- Select Add New from the WordPress Plugins menu in the admin area.
- Search for Minify HTML.
- Click Install Now, then Activate Plugin.
For manual installation via FTP:
- Upload the minify-html-markup folder to the /wp-content/plugins/ directory.
- Activate the plugin from the Plugins screen in your WordPress admin area.
To upload the plugin through WordPress, instead of FTP:
- From the Add New plugins page in your WordPress admin area, select the Upload Plugin button.
- Select the minify-html-markup.zip file, click Install Now and Activate Plugin.
سوالات متداول
-
Are there any settings for Minify HTML?
-
Yes. Under the Settings menu in the admin console there’s a Minify HTML menu item which allows you to modify Minify HTML settings.
-
How does it work?
-
Magic, obviously! Actually, it creates an output buffer and then preforms its ‘magic’ on the output buffer. It kinda is like magic.
-
Will it break my stuff?
-
Normally, you won’t notice any changes to the way the site looks in the browser. However, if you rely on white space between HTML tags (which you shouldn’t be doing) you may notice very isolated elements with reduced horizontal spacing. This is because inline objects will add a few pixels of spacing if there’s whitespace between the objects. I consider Minify HTML a good way of finding these style ‘errors’ and correcting them with proper padding or margin style.
-
Is it fast?
-
Plenty. On my server that’s running dozens of websites, it takes 0.007 seconds to minify a page. Also, because the HTML file is smaller, it will speed up transfer and rendering times. Minify HTML doesn’t use bloated external libraries that add additional overhead and therefore take longer to process.
-
How much smaller will my HTML be?
-
With real-world test sites, the HTML file is around 20-25% smaller. Even when using deflate/gzip compression the resulting file is around 20% smaller, speeding up download times.
-
I’m using deflate/gzip to compress HTML, do I need Minify HTML?
-
With Minify HTML, the source HTML file will be smaller, therefore, it will compress faster and be even smaller once compressed. Also, even with deflate/gzip, your HTML markup will still look sloppy and amateurish. Minify HTML corrects this even for deflated/gzip transfers (and also saves another 20% in bandwidth).
نقد و بررسیها
توسعه دهندگان و همکاران
“Minify HTML” نرم افزار متن باز است. افراد زیر در این افزونه مشارکت کردهاند.
مشارکت کنندگانترجمه “Minify HTML” به زبان شما.
علاقه مند به توسعه هستید؟
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
گزارش تغییرات
v2.1.9 – 9/20/2023
- Resolve line break issues with inline javascript comments.
v2.1.8 – 2/25/2023
- Nonce added to prevent CSRF vulnerability.
v2.1.7 – 2/25/2023
- Nonce check removed, doesn’t seem to work.
v2.1.6 – 2/25/2023
- Last try at nonce, doesn’t seem to work sometimes.
v2.1.5 – 2/25/2023
- Now using a unique to plugin value for nonce for better security.
v2.1.4 – 2/25/2023
- After some back and forth, I believe this implements CSRF protection correctly.
v2.1.3 – 2/25/2023
- Resolved form POST issue.
v2.1.2 – 2/25/2023
- Nonce verification for CSRF protection.
v2.1.1 – 2/24/2023
- Added nonce for CSRF protection, verified working with WordPress v6.2
v2.02 – 1/3/2022
- Added link to dummy site for testing, verified working with WordPress v5.8.2
v2.00 – 2/1/2021
- Updated contact email address, verified working with WordPress v5.6
v1.99 – 05/21/2018
- Compatiblity with WordPress thru 4.9.6
- Text changes
v1.98 – 03/15/2017
- Forces the multi-byte UTF-8 encoding option to default to OFF
- Added support for WP-CLI (command line interface for WordPress) http://wp-cli.org/.
v1.97 – 03/06/2017
- Added option to support multi-byte UTF-8 encoding if your foreign language website introduces odd characters.
v1.96 – 03/02/2017
- Removed multi-byte non-English encoded content support because it caused problems with many English sites. Will make this an option instead in a future release.
v1.95 – 03/02/2017
- Correctly deals with multi-byte UTF-8 encoded content (typically non-English language websites).
v1.94 – 01/03/2017
- Added option to not minify JavaScript.
v1.93 – 12/28/2016
- Removed extra blank lines after v1.92 modification.
v1.92 – 12/27/2016
- Corrected rare problem with inline JavaScript line comments.
v1.91 – 6/29/2016
- Fixed a problem with errors in the log and the “Remove schemes” switch not quite working correctly.
v1.9 – 5/10/2016
- Broke up option to remove relative schemes and domains into two options.
- Cleaned up settings page, gives option suggestions.
v1.8 – 5/10/2016
- New Minify HTML Settings menu item in the admin console.
- Option to deactivate Minify HTML without
- Option to remove HTML, JavaScript and CSS comments.
- Option to remove XHTML closing tags from HTML5 void elements.
- Option to remove relative schemes and domains from links.
v1.7 – 4/21/2016
- Now removes CSS and JavaScript comments.
- Fixed issue with minification of internal CSS media queries.
- Fixed issue with Google AMP reporting problems with the style boilerplate.
- No longer minifies XML files (which Minify HTML was never designed to do).
v1.6 – 3/1/2016
- Removes HTML comments to further reduce file size (doesn’t remove MSIE conditional comments).
v1.5 – 2/23/2016
- No longer minifies the admin dashboard.
- Some additional JavaScript minification.
v1.4 – 2/23/2016
- Fixed bug that could cause ‘M1N1FY-ST4RT’ to output to website.
v1.3 – 2/22/2016
- Added compatibility for PHP 7.0.0
v1.2 – 2/22/2016
- Compatible with older versions of PHP.
- More effective at cleaning up tabs, JavaScript, and internal CSS.
- Cleaned up source code and made a few performance tweaks.
v1.1 – 2/19/2016
- Also minifies internal CSS.
v1.0 – 2/18/2016
- Initial release.