توضیحات
** ⚠️ This plugin is not actively maintained anymore. Please use it at your own risk. ⚠️ **
Use these carefully crafted blocks to create stunning content on your Gutenberg enabled WordPress website. These blocks a built as versitile as possible and are fully compatible to the official Twenty Ninteen theme and work fine in all the other Twenty X themes.
▶️ Available Blocks
✅ Split – Block Demo
Display feature presentations or a visually appealing list of things with multiple split blocks in a row. You can set an image on one side and text on the other side. Use the center image to create an ‘image in image’ effect to display important images.
✅ Background – Block Demo
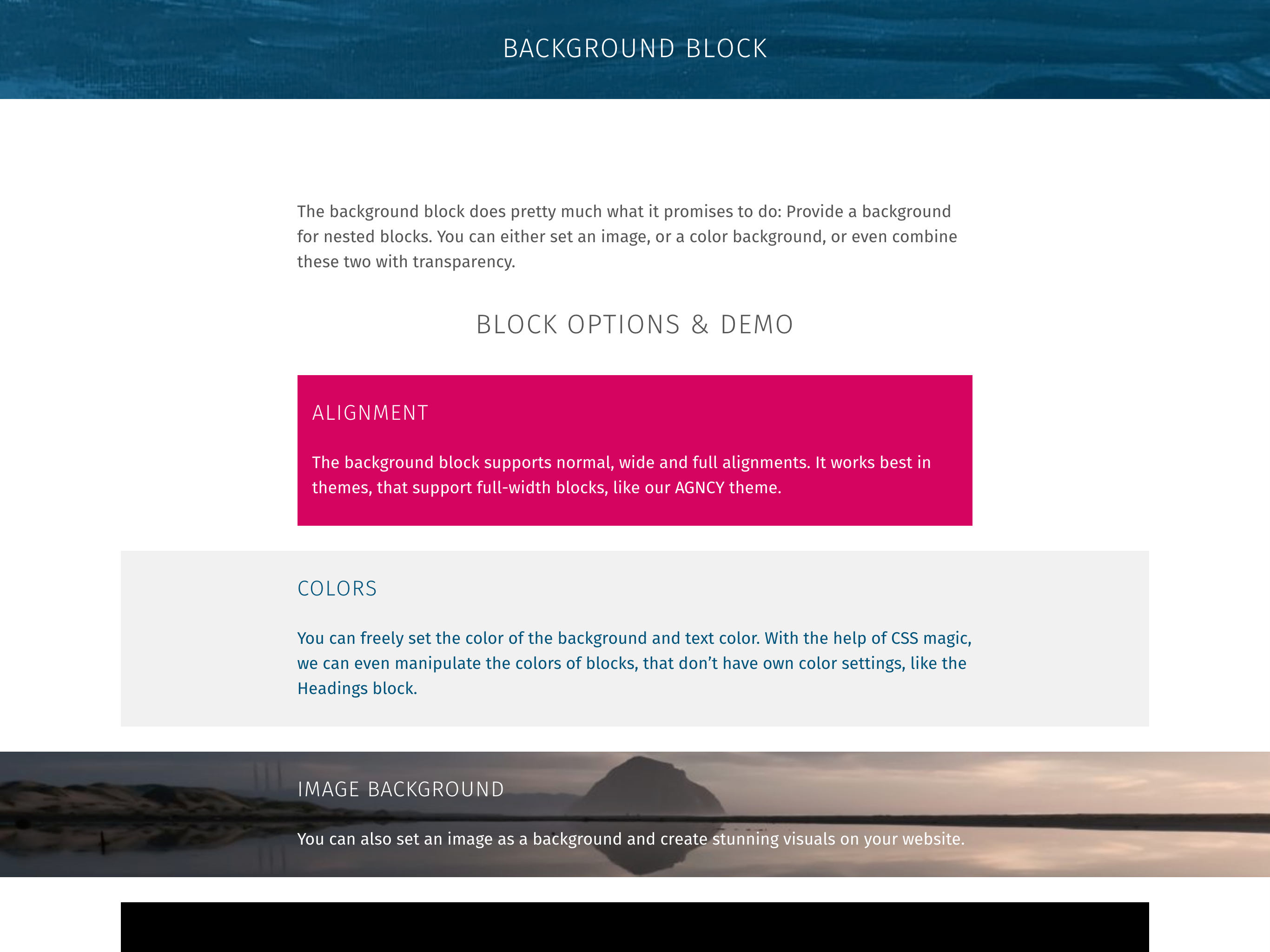
Create colorful and interesting backgrounds with the background block. The block acts as a wrapper for other blocks and you can define background and text color, a background image and width of the background. Works best in full width enabled themes.
✅ Latest Posts Advanced – Block Demo
Display a beautifully styled list of your most recent posts.
✅ Event – Block Demo
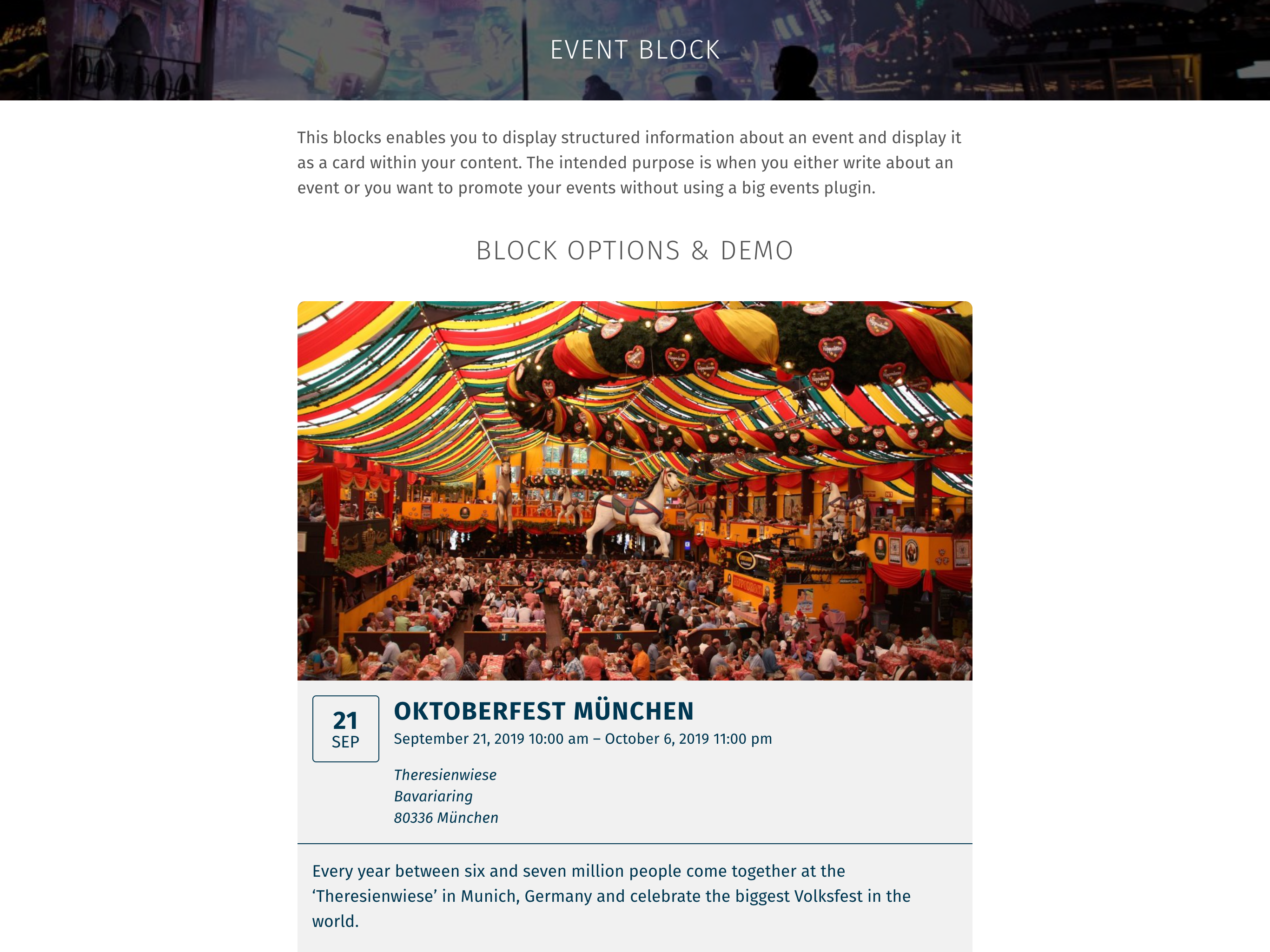
Quickly create a description of an event you’re writing about. The block also generates the needed structured data for Google to show event details in the search results.
✅ Accordion – Block Demo
Use this block to provide a well structured piece of content. You can use this for FAQ sections and contnent you don’t want to be initially visible.
✅ RSS – Block Demo
Syndicate content from all over the web and quickly create an index of fresh content.
✅ Person – Block Demo
A beautiful block to present your team members or other kinds of people.
✅ Pricing – Block Demo
Compare your pricing tiers and sell more.
✅ Timeline – Block Demo
Visualise a series of time-based events.
✅ Feature Grid – Block Demo
A block to present your features or special links.
▶️ Additional Features
✅ No Margin Bottom – Demo
A control for every block to remove the bottom margin. That makes stacking blocks possible.
✅ Image Filters – Demo
A set of filters for the core image and gallery blocks and our split block to add beautiful color effects to the images.
عکسهای صفحه

Split Block: A block to show an image on one side and text on the other side. 
Background Block: A block to style the background behind a number of other blocks. 
Event Block: Display an event with the needed meta information and provide Google with structured data about that event. 
No Margin Bottom: Remove the bottom margin from every block to stack them.
بلوکها
این افزونه 12 بلوک ارائه میدهد.
- Freemius Buy Button
- RSS
- Latest Posts Advanced
- WP Munich Blocks - Gutenberg Blocks for WordPress
- WP Munich Blocks - Gutenberg Blocks for WordPress
- WP Munich Blocks - Gutenberg Blocks for WordPress
- WP Munich Blocks - Gutenberg Blocks for WordPress
- WP Munich Blocks - Gutenberg Blocks for WordPress
- WP Munich Blocks - Gutenberg Blocks for WordPress
- WP Munich Blocks - Gutenberg Blocks for WordPress
- WP Munich Blocks - Gutenberg Blocks for WordPress
- WP Munich Blocks - Gutenberg Blocks for WordPress
نصب
From within WordPress
- Visit ‘Plugins > Add New’
- Search for ‘WP Munich Blocks’
- Activate WP Munich Blocks from your Plugins page.
Manually
- Upload the
wp-munich-blocksfolder to the/wp-content/plugins/directory - Activate the WP Munich Blocks plugin through the ‘Plugins’ menu in WordPress
نقد و بررسیها
توسعه دهندگان و همکاران
“WP Munich Blocks – Gutenberg Blocks for WordPress” نرم افزار متن باز است. افراد زیر در این افزونه مشارکت کردهاند.
مشارکت کنندگان“WP Munich Blocks – Gutenberg Blocks for WordPress” به 2 زبان ترجمه شده است. با تشکر از مترجمین برای همکاری و کمکهایشان.
ترجمه “WP Munich Blocks – Gutenberg Blocks for WordPress” به زبان شما.
علاقه مند به توسعه هستید؟
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
گزارش تغییرات
0.12.0
- Fix PHP8 compatibility issues
0.11.0
- Removed the freemius SDK
0.10.1
- Updated the freemius SDK
0.10.0
- Updated the Feature block to work with WordPress 5.4
- Updated the Accordion block to work with WordPress 5.4
0.9.8
- Fixed some deprecation and compatibility issues
- Fixed an issue, where no end date on event blocks
0.9.7
- Allowed more blocks to use in the accordion and split.
- Fixed an issue with the open in new window function in the split.
0.9.6
- Updated dependencies and deprecations
0.9.5
- Fixed an issue with a non-existent dependency
0.9.4
- Fixed some minor issues in the Feature Grid Block
0.9.3
- Minor fix for the Layout Control
0.9.2
- Fixed issues in the split block
- Fixed deprecation issues with the background block
- Added a link option to the center image in the split block
0.9.1
- Fixed issues in the background block
- Updated the background block to use the upcoming, new block inserter
- Updated the background block to add anchor links
- Fixed an issue with the feature grid shadows on hover
0.9.0
- Added a new style to the Feature Grid block
- Added a button to the Person Block
- Fixed issues in the timeline block
- Fixed issues in the accordion block
- Improved loading time in the backend
0.8.1
- Fixed an issue with the event block
0.8.0
- Added the Feature Grid block
- Fixed an issue with the timeline block
- Fixed an issue with the person block
- Optimised the loading speed of WP Munich Blocks assets
0.7.3
- Fixed an issue with the person block
- Fixed a security issue with freemius
0.7.2
- Fixed an issue footer styles
0.7.1
- Fixed an issue with the columns block
0.7.0
- Added the pricing table block
- Added the timeline block
- Updated the asset loading for better performance
0.6.1
- Minor bug fixes
0.6.0
- Added the Latest Posts Advanced block
- Fixed an issue with the person block
0.5.0
- Added the person block
0.4.2
- Fixed some issues with the styling of RSS blocks
0.4.1
- Minor bug fix
0.4.0
- Added the RSS block
- Updated the i18n handling
0.3.0
- Added the accordion block
- Fixed an issue with parallax images not updating position (thanks oguido)
- Updated general compatibility with twentynineteen
0.2.1
- Fixed a typo in an image filters
- Added a deprecation for the event block
0.2.0
- Added the image filter tool
- Fixed an issue with event blocks not validating right upon immediately saving
0.1.0
- Celebrate the launch of WordPress 5.0
- Fix the asset loading for block styles
0.0.14
- Minor Fixes
- Updated the readme
0.0.13
- Parallax Effect: Fixed some issues on mobile
0.0.12
- Split Block: Added a parallax feature
- Background Block: Added a parallax feature
- Event Block: Added a block to display basic information about an event and create fitting JSON-LD markup for Google.
0.0.11
- Split Block: Fixed the visibility of the center block without a background image
0.0.10
- Split Block: Added the ability to set the center image without a background image
- Split Block: Added the ability to set the mobile image position
- Background Block: Fixed an issue with nested blocks with wide alignment
0.0.9
- Fixed a dependency issue with Gutenberg
0.0.8
- Add the no bottom margin control
- Split Block: Fixed a bug with safari
0.0.7
- Add the backgorund block
- Add the split block
- Initial Release