توضیحات
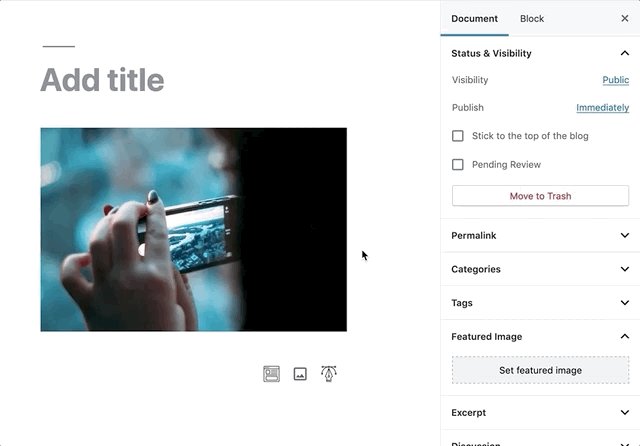
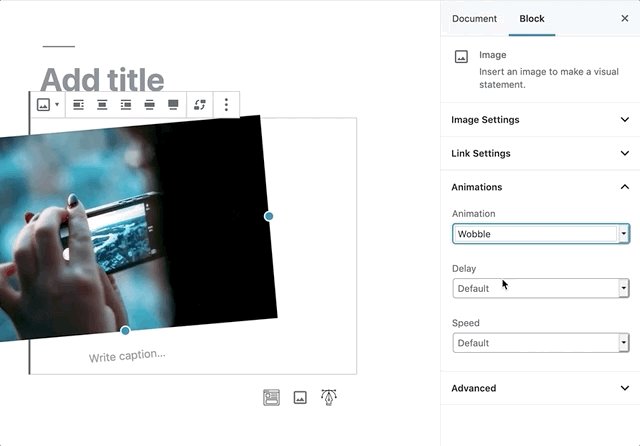
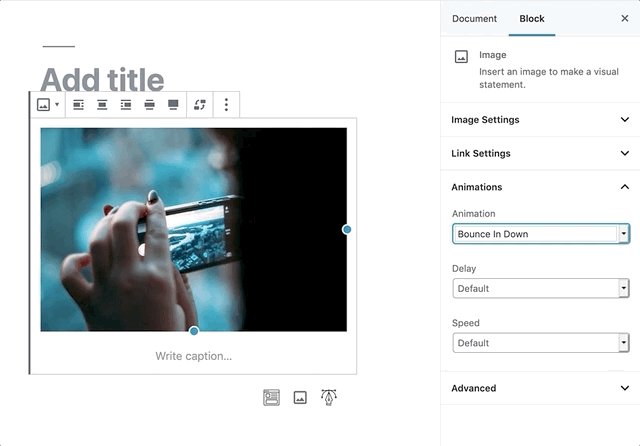
Blocks Animation allows you to add CSS Animations to all of your Gutenberg blocks in the most elegant way.
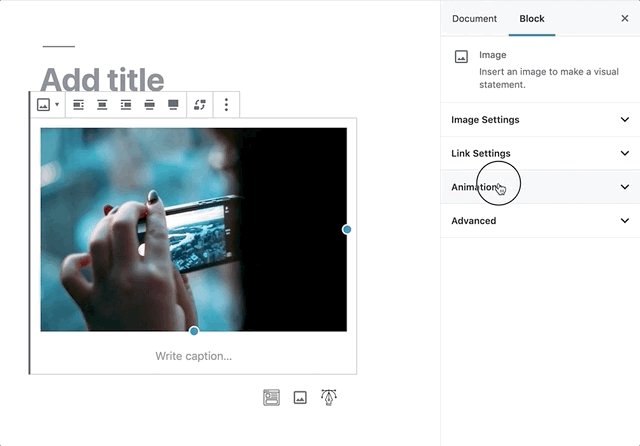
The UI for Blocks Animation feels so native and intuitive, you won’t even notice it’s installed. Just install, and you will see animation settings in all the blocks, right in the Block Settings Sidebar.
نقد و بررسیها
توسعه دهندگان و همکاران
“Blocks Animation: CSS Animations for Gutenberg Blocks” نرم افزار متن باز است. افراد زیر در این افزونه مشارکت کردهاند.
مشارکت کنندگان“Blocks Animation: CSS Animations for Gutenberg Blocks” به 5 زبان ترجمه شده است. با تشکر از مترجمین برای همکاری و کمکهایشان.
ترجمه “Blocks Animation: CSS Animations for Gutenberg Blocks” به زبان شما.
علاقه مند به توسعه هستید؟
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
گزارش تغییرات
You can check the changelog here.